...
Note: For Development environment two nodes is sufficient, where one node plays a dual role of One-Click Deployment Node and MECM Node with other as MEC Host.
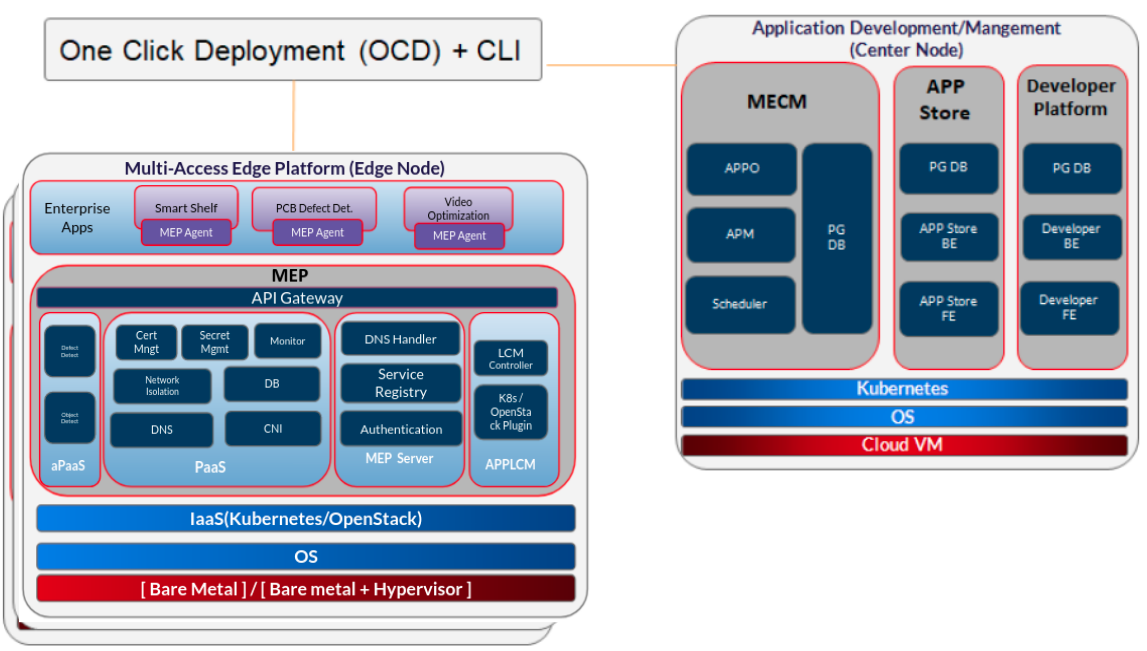
Figure: EALTEdge Deployment Architecture
...
For Virtual Deployment minimum three2 Virtual machines(OCD and Center node can be deploy on same VM or in different VMs), following are the virtual machines and their usage
...
ealt-edge/ocd/infra/playbooks/hosts-aio
ealt-edge/ocd/infra/playbooks/var.yml
For EALT-EDGE stack:
ealt-edge/ocd/infra/playbooks/ealt-inventory.ini
...
Deploy Application in EALTEdge
- Login to Developer MECM Portal https://ip:30092 30093
1.1 Add sandbox env to deploy application before publish click on Systems ->App LCM ->New Registration
Click System -> Host Management Name: Applcm(any general name)
IP: applcm"public ip"
Port: 30204
1.2. click on Systems ->App Rule -> New Registration
Name: Apprule(any general name)
IP: applcm"public ip"
Port: 30206
1.3. click on Systems ->App Store ->New Registration
App Store Name: appstore(any general name)
IP: Appstore public ip
Port: 30099
Appstore Repo: {HarborIP:443}(192.168.1.1:443)
Repo Name: appstore(any general name)
Repo Username: admin(harbor user name)
Repo Password: Harbor@edge(harbor password)
Vendor: vendor(any general name)
2. log in to MECM Portal https://ip:30093
2.1. Add k8s node:
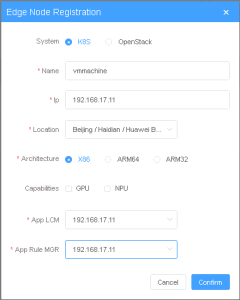
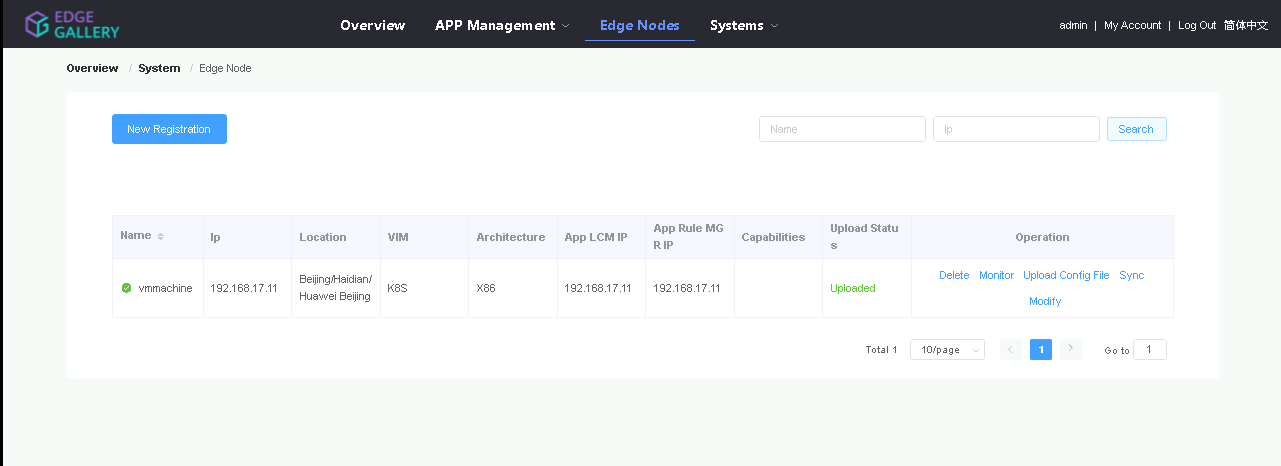
Click on Edge Nodes ->New Rgistration
System: k8s
Name: edge1(any general name)
IP: edge public IP
Location: Select from the drop-down
Architecture: x86
Capabilities: select none
App LCM: Select edge IP from the drop-down box
App Rule MGR: Select edge IP from the drop-down box
2.2. Download /root/.kube/config file from edge node
And click on Upload config file to upload.
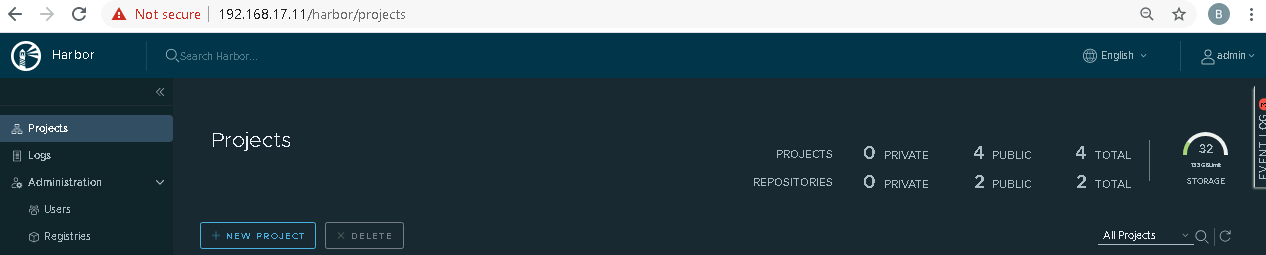
3. log in to harbor Portal https://ip:443
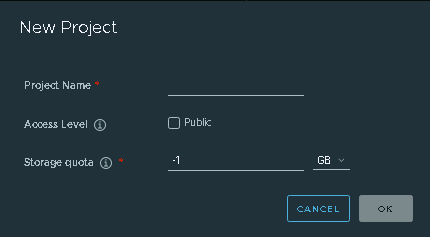
3.1. Add three new projects
3.2. Those three projects' names are appstore, developer, and mecm. And select access level to the public.
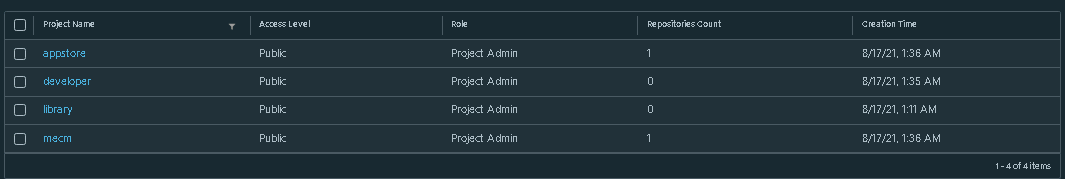
3.3. Final page will look like the below screenshot.
4. log in to Developer Portal https://ip:30092
4.1. Add sandbox env to deploy application before publishing
Click System ->Host Management ->Add Host
-> Add Host .
Name: general name
Name: general name
System System: k8s
Lcmip Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
mecHost mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
Port: 31252
Port: 30204
ProtocolProtocol: https
Architecture Architecture: X86
Status Status: Normal
Port Port Range: leave as it is
Address Address: Bangalore
UploadConfig UploadConfig File: upload sandbox env kubeconfig sandboxenvkubeconfig file
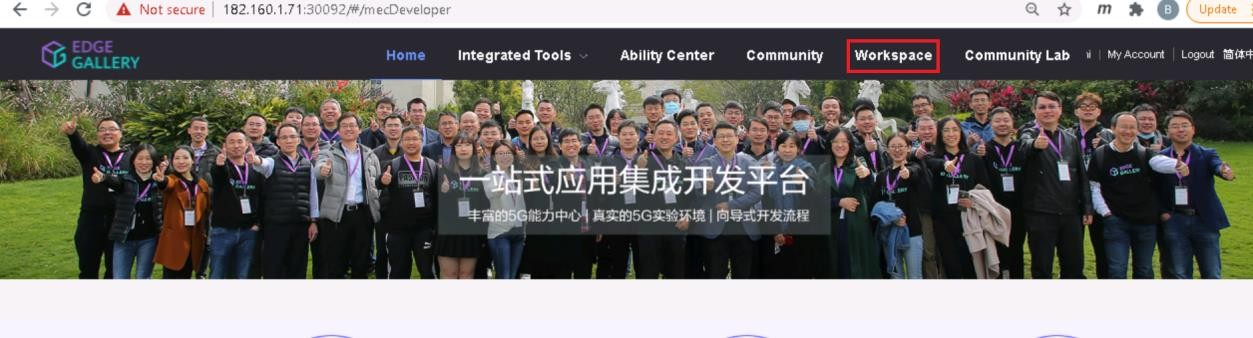
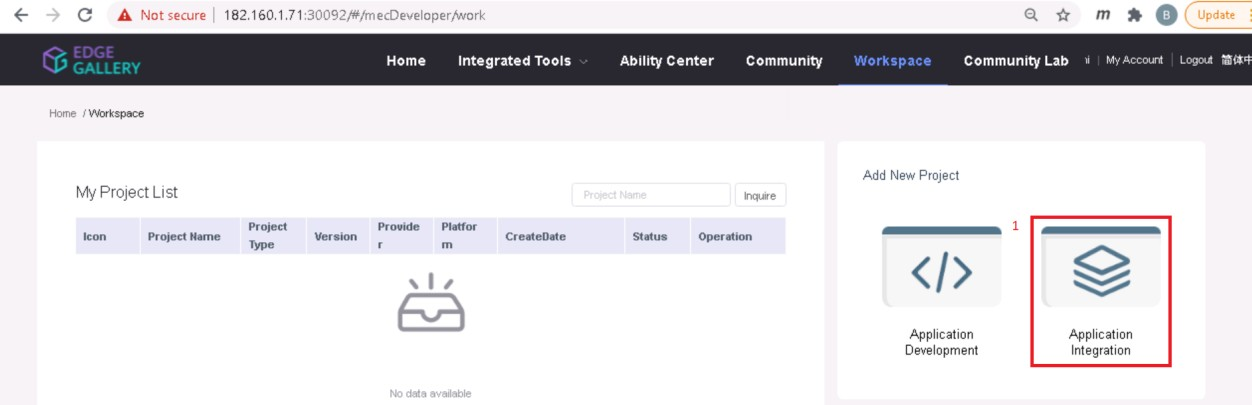
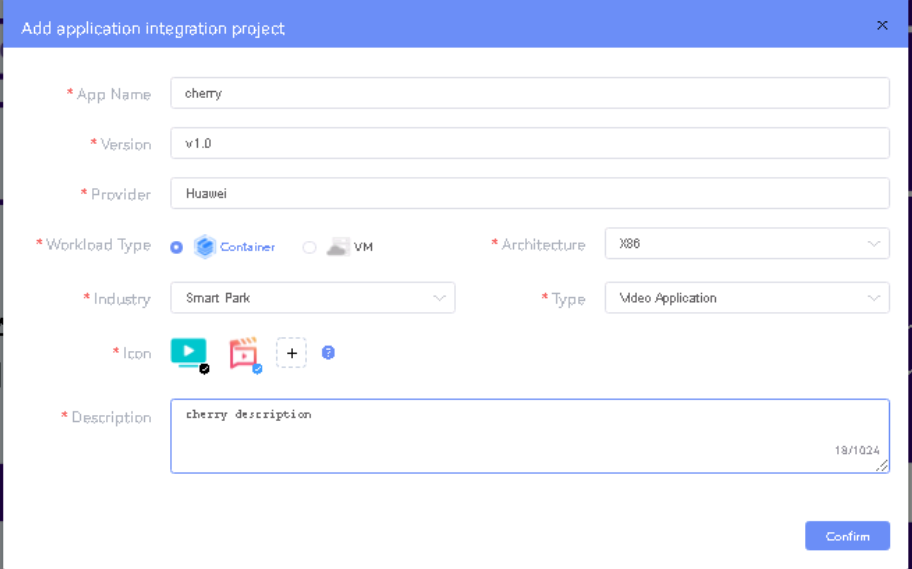
14.2 Click on Workspace -> Create Project -> Application Integration -> Start
- Go to Application Integration
- Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type.
- Upload Icon, provide Description. And click on confirm.
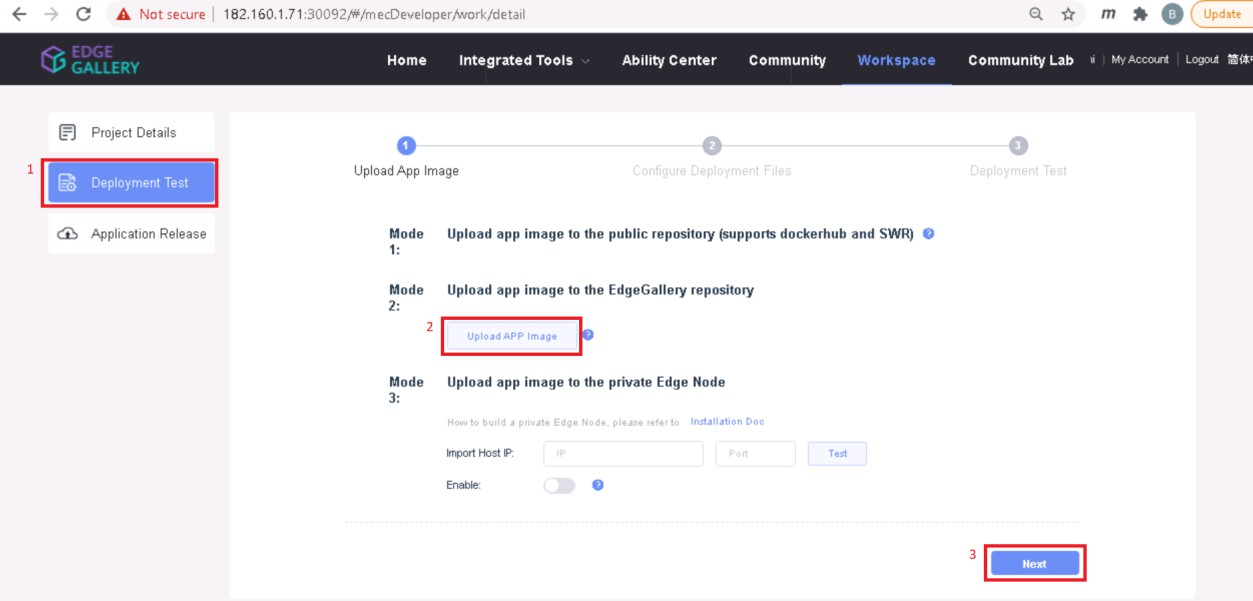
14.3. Now click on Deployment Test.
- Upload Docker images directly from the portal by clicking on Upload App Image.
- docker save -o <path-to-save>/<repo-name>.tar <repo-name>:<tag>
After that you can take tar file from path and upload image.
Or, directly push Docker images to Harbor repo (takes lesser time, preferred)to Harbor repo (takes lesser time, preferred). Following command for pushing an image in Harbor:
- cat /etc/docker/daemon.json (execute this command in Edge gallery installed machine, to get an IP)
- docker tag <repo-name>:<tag> <IP>/developer/<repo-name>:<tag>
- docker push <IP>/developer/<repo-name>:<tag>
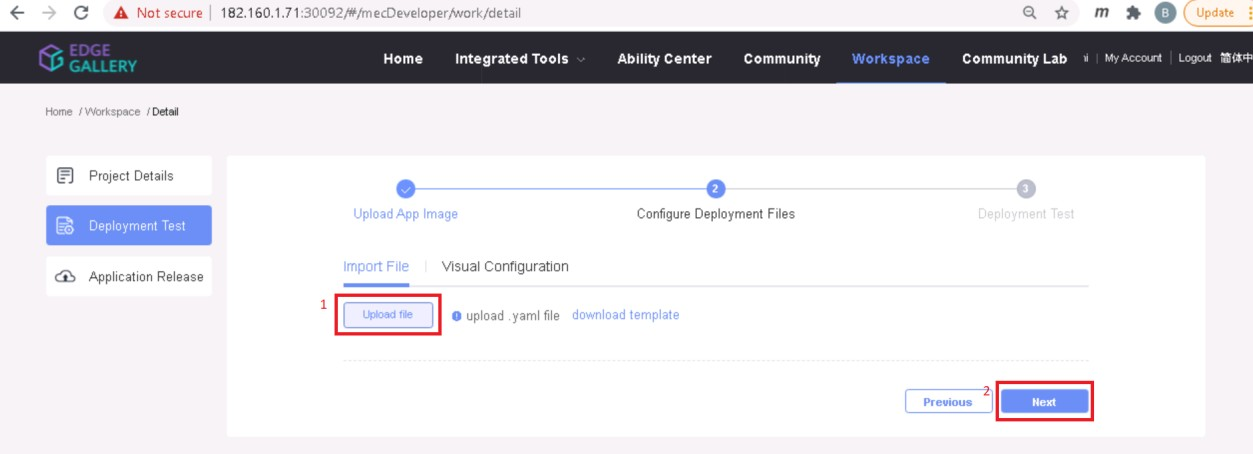
- Click next, upload deployment yaml file now.
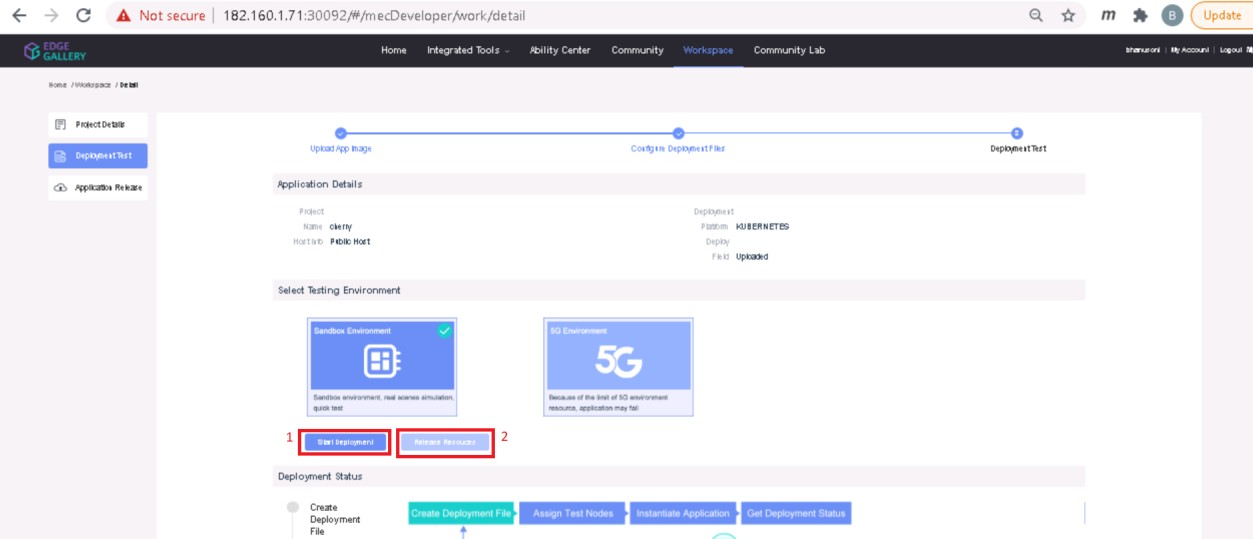
- After config upload, click next and click start deployment
- After Deployment is successsuccessful, click on Release Recourses
Note:
- While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of the browser, sing sign in, come back to the developer portal and re run deployment test
- gitee.com/edgegallery/applications repo provides , A lot of applications with their logo, deployment yaml YAML & user guides
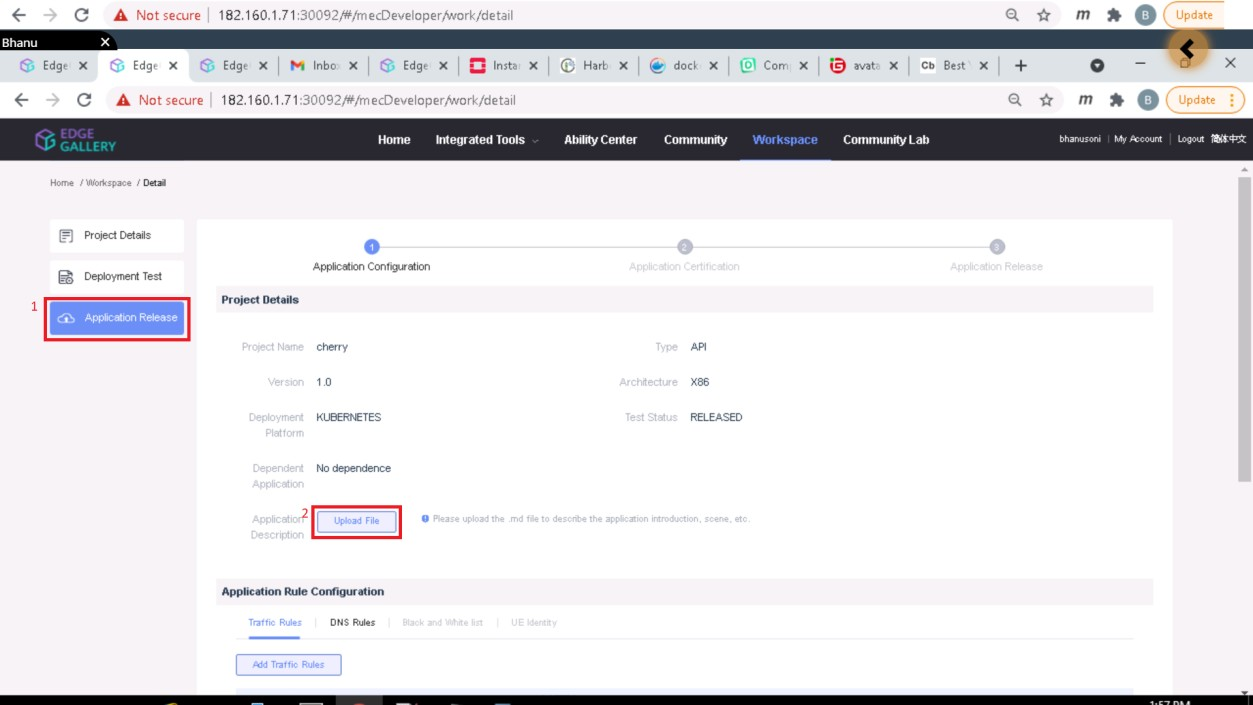
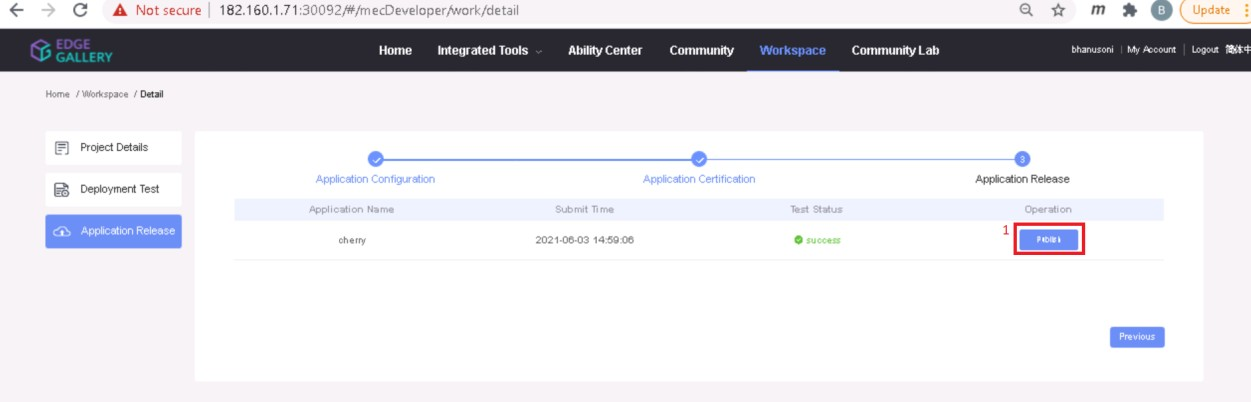
13.4. Now click on Application Release
Upload file for Application Description
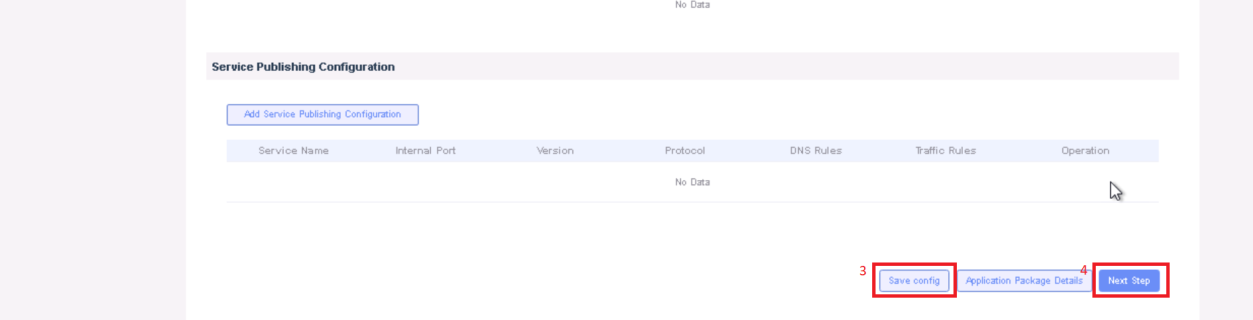
Click save config
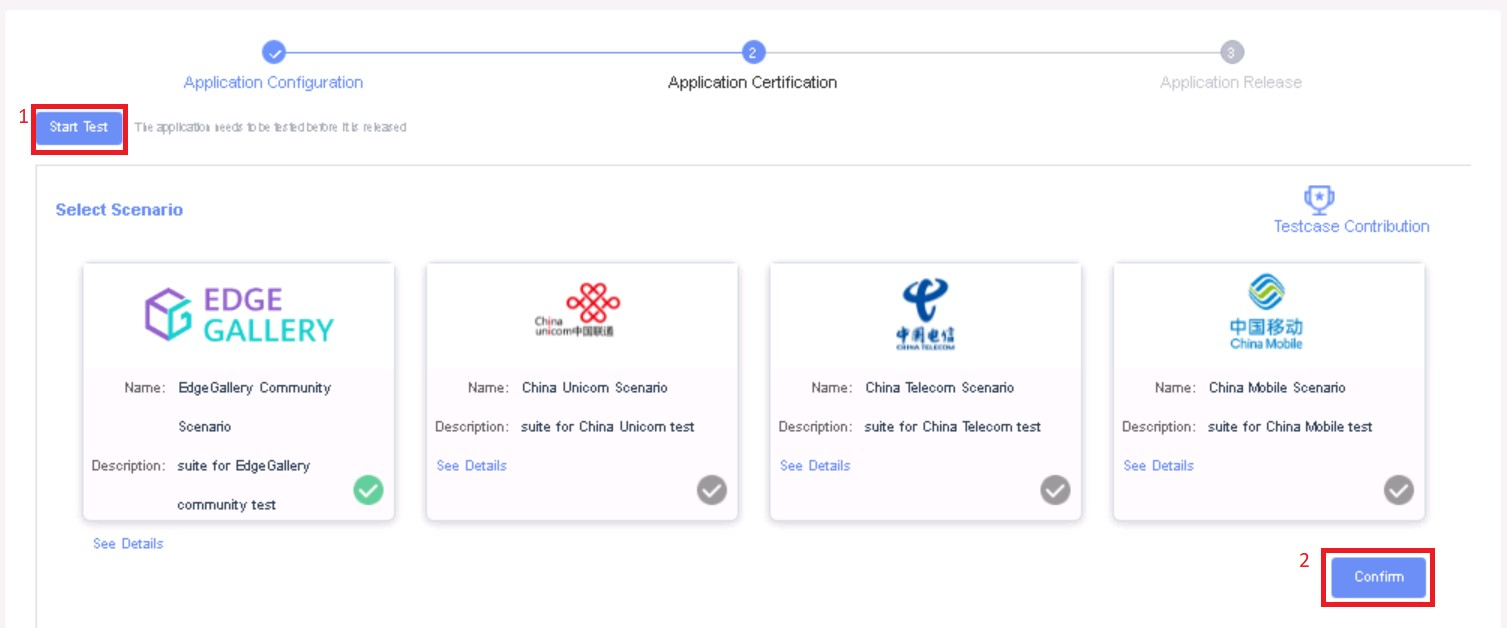
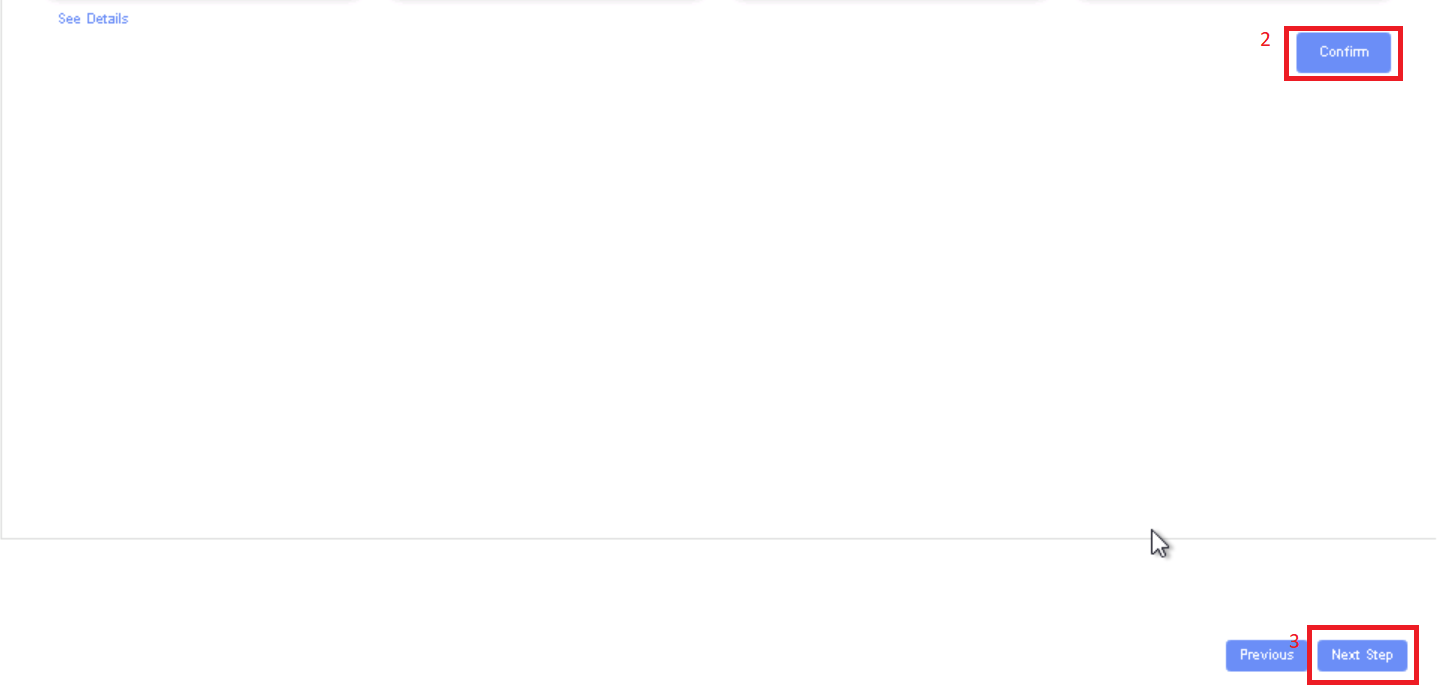
Click, click Next Step, click Start Test, scroll down to find & click the Start Test button, then confirm. Once the testing is complete click on Next Step, click
click publish to publish an application to appstore. AppStore. Go to https://<IP>:30091 and App Warehouse to confirm that the application is successfully ported.
Developer Guide and Troubleshooting
...