...
Note: For Development environment two nodes is sufficient, where one node plays a dual role of One-Click Deployment Node and MECM Node with other as MEC Host.
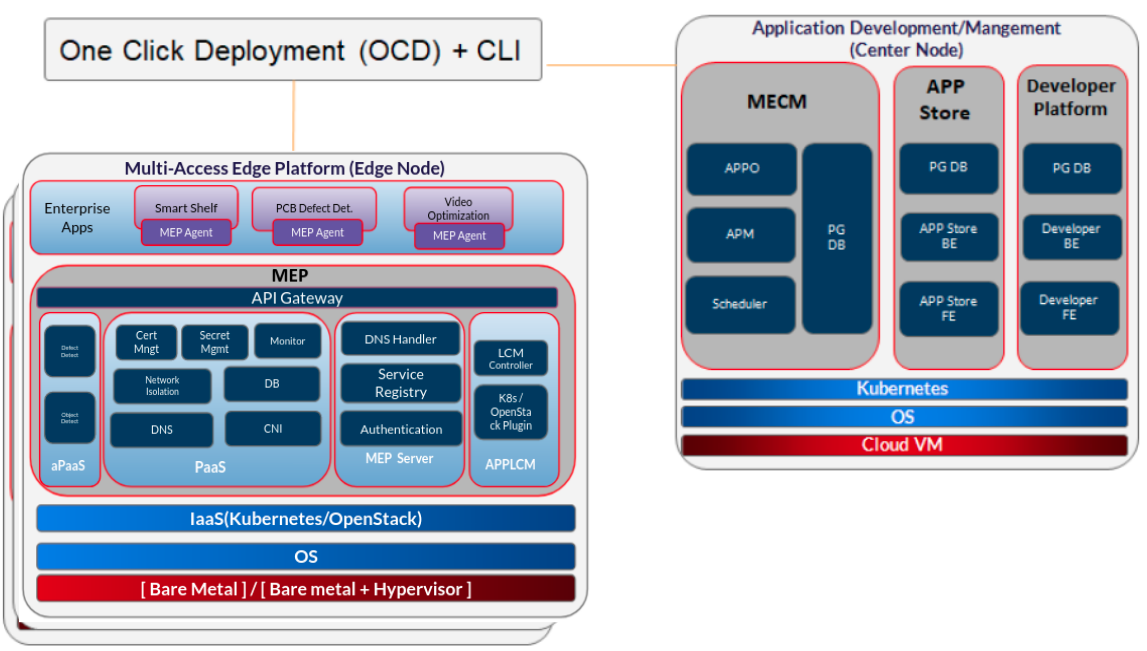
Figure: EALTEdge Deployment Architecture
...
For Virtual Deployment minimum three2 Virtual machines(OCD and Center node can be deploy on same VM or in different VMs), following are the virtual machines and their usage
...
ealt-edge/ocd/infra/playbooks/hosts-aio
ealt-edge/ocd/infra/playbooks/var.yml
For EALT-EDGE stack:
ealt-edge/ocd/infra/playbooks/ealt-inventory.ini
...
Deploy Application in EALTEdge
- Login to Developer MECM Portal https://ip:30092 (login as admin/Admin@321)30093
1.1 Add sandbox env to deploy application before publish click on Systems ->App LCM ->New Registration
Click System -> Host Management -> Add Host Name: Applcm(any general name)
. IP: applcm"public ip"
Port: 30204
1.2. click on Systems ->App Rule -> New Registration
Name: Apprule(any general name)
IP: applcm"public ip"
System: k8s Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) Port: 30206
mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) 1.3. click on Systems ->App Store ->New Registration
Port: 31252 Protocol: https App Store Name: appstore(any general name)
Architecture: X86 IP: Appstore public ip
Status: Normal Port Range: leave as it is: 30099
Address: Bangalore UploadConfig File: upload sandbox env kubeconfig file Appstore Repo: {HarborIP:443}(192.168.1.1:443)
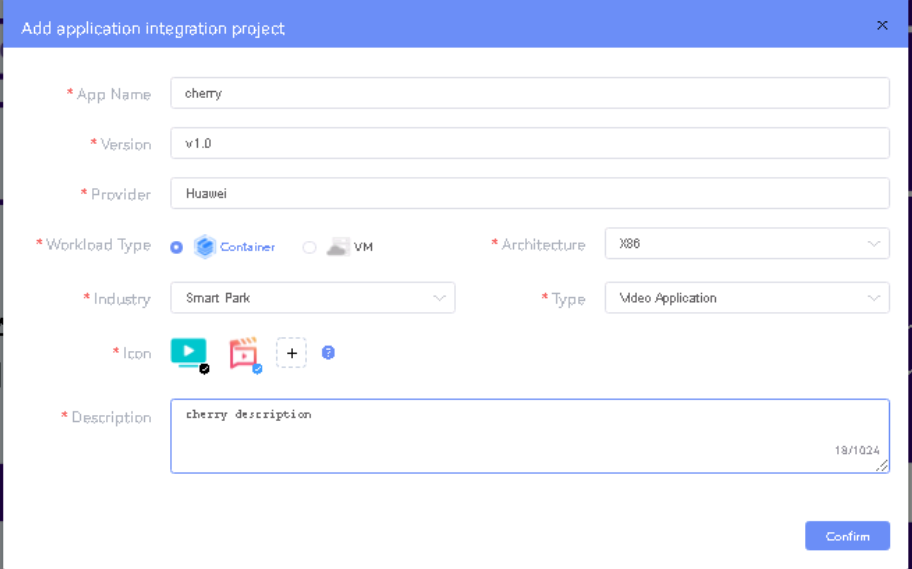
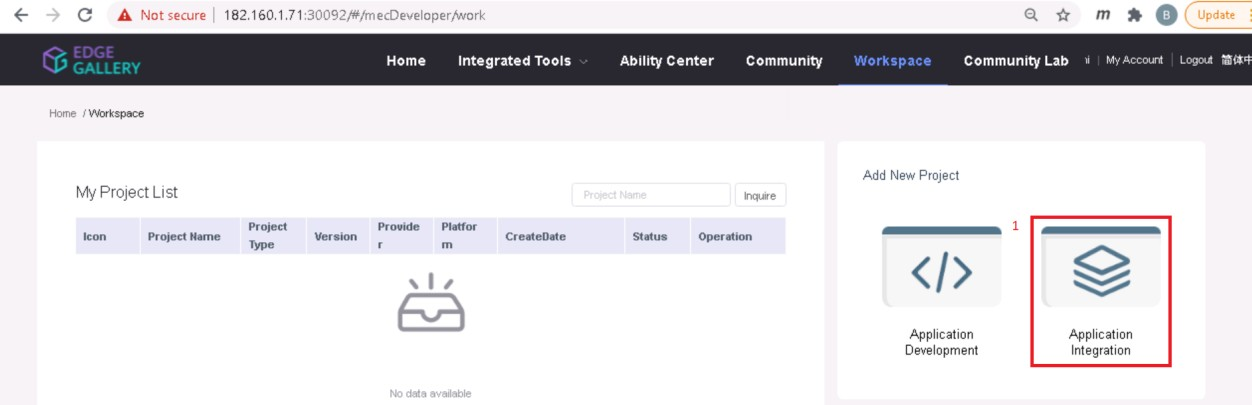
1.2 Click on Workspace -> Create Project -> Application Integration -> Start - Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type. Repo Name: appstore(any general name)
- Upload Icon, provide Description. And click on confirm.
Repo Username: admin(harbor user name)
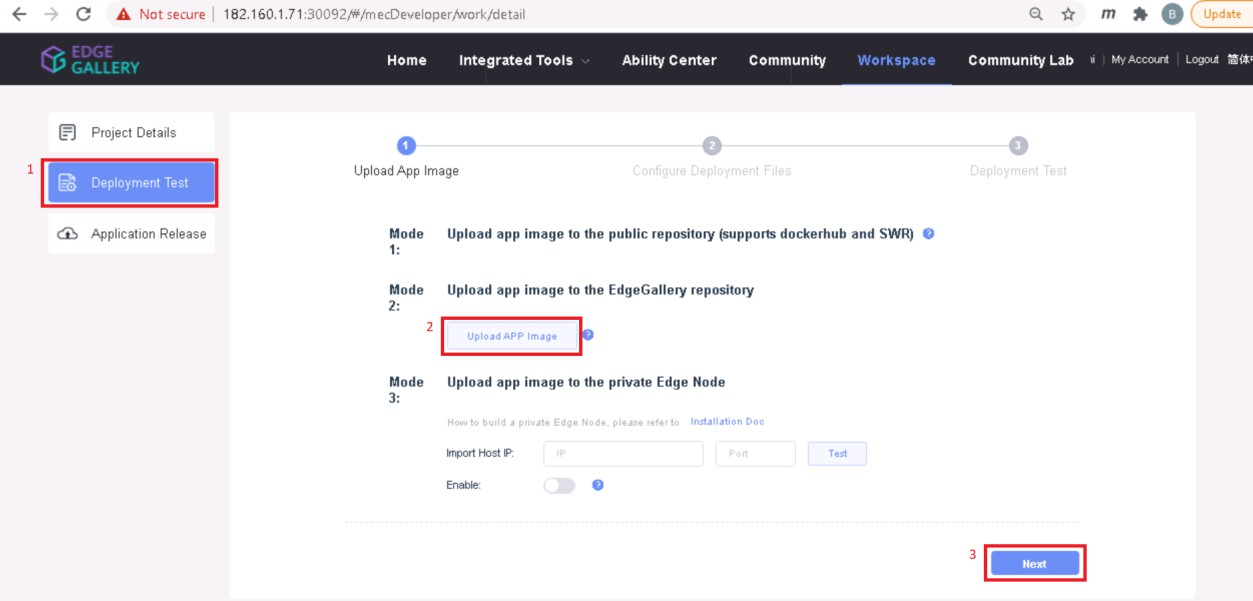
1.3. Now click on Deployment Test. - Upload Docker images directly from portal by clicking on Upload App Image Repo Password: Harbor@edge(harbor password)
Or, directly push Docker images to Harbor repo (takes lesser time, preferred) Vendor: vendor(any general name)
2. log in to MECM Portal https://ip:30093
- Click next, upload deployment yaml file now. 2.1. Add k8s node:
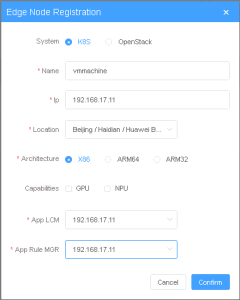
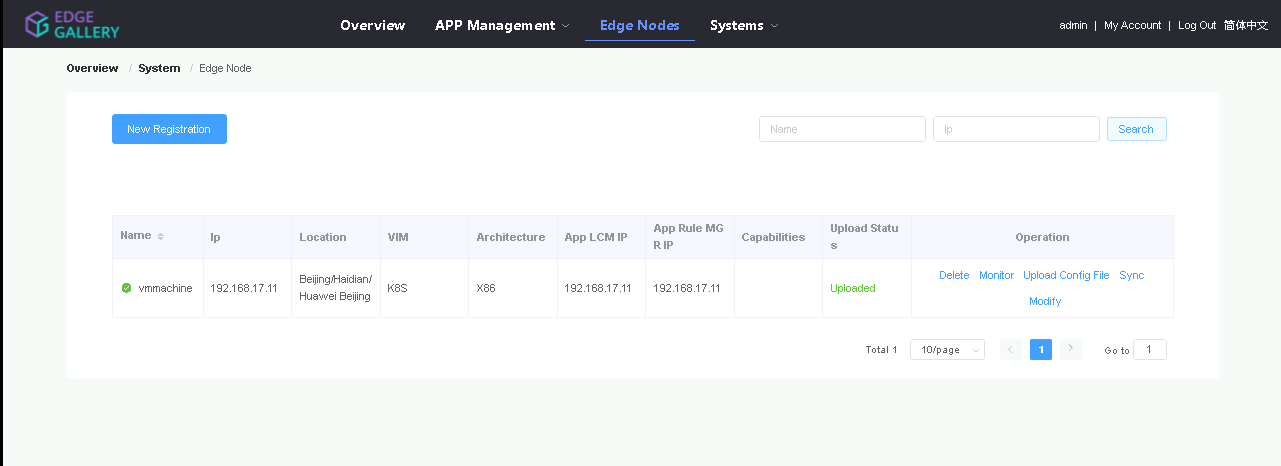
- After config upload, click Click on Edge Nodes ->New Rgistration
next and click start deployment - After Deployment is success, click on Release Recourses System: k8s
Name: edge1(any general name)
Note: - While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of browser, sing in, come back to developer portal and re run deployment test IP: edge public IP
Location: Select from the drop-down
gitee.com/edgegallery/applications repo provides, A lot of applications with their logo, deployment yaml & user guides 1.4. Now click on Application Release Upload file for Application Description Architecture: x86
Click save config, click Next Step, click Start Test, scroll down to find & click Start Test button, click Next Step, click publish to publish application to appstore.
2. Login to MECM Portal https://ip:30093
2.1 click on Systems -> MEPM -> New Registration
Capabilities: select none
Name: Applcm App LCM: Select edge IP from the drop-down box
IP: applcm “public ip” App Rule MGR: Select edge IP from the drop-down box
Port: 31252
2 2.2. click on Systems -> App Store -> New Registration Download /root/.kube/config file from edge node
App Store Name: appstore(any general name) IP: Appstore public ip
Port: 30099
And click on Upload config file to upload.
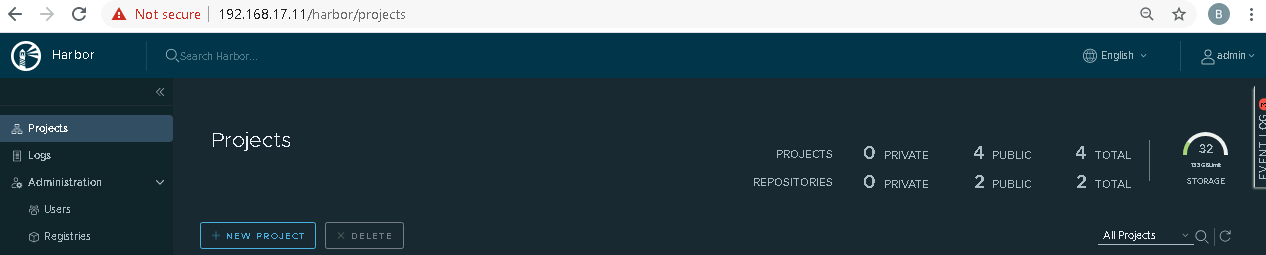
3. log in to harbor Portal https://ip:443 Appstore Repo: {HarborIP:443}
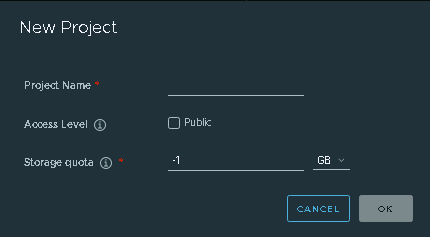
Repo Name: appstore(any general name) 3.1. Add three new projects
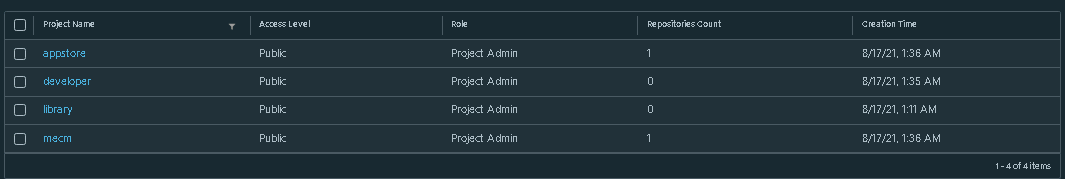
Repo Username: admin(harbor user name) 3.2. Those three projects' names are appstore, developer, and mecm. And select access level to the public.
Repo Password: (harbor password) 3.3. Final page will look like the below screenshot.
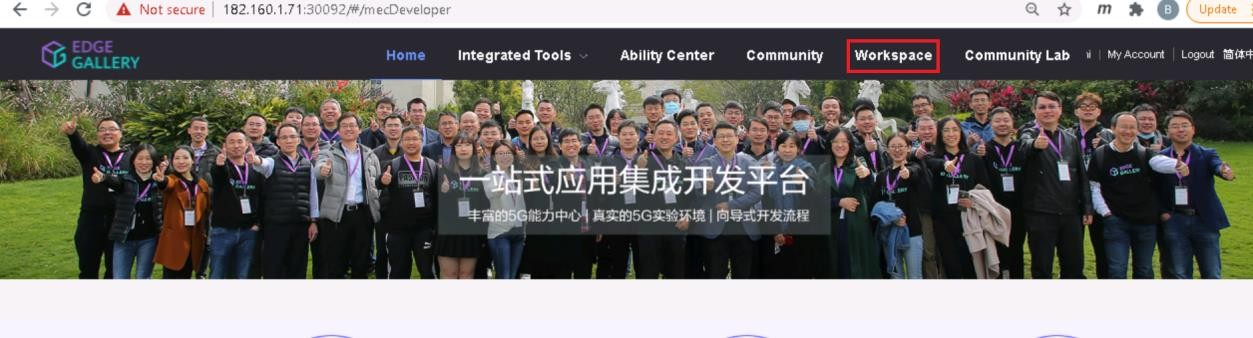
4. log in to Developer Portal https://ip:30092
Vendor: vendor(any general name)
4.1. Add sandbox env to deploy application before publishing
2.3. Add k8s node: Click on Edge Nodes -> New RegistrationClick System ->Host Management ->Add Host
. VM: k8s
Name: edge1general name
IP: edge public ip System: k8s
Location: select from drop down Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
Address: yanta mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
Coordinates: 116.39,39.90 Port: 30204
Architecture Protocol: x86https
Capabilities Architecture: select noneX86
MEPM: select applcm node from dropdown
Status: Normal
2.4. Download /root/.kube/config file from edge node. Port Range: leave as it is
And click on Upload config file to upload.
Address: Bangalore
2.5. Sync applications from AppStore UploadConfig File: upload sandboxenvkubeconfig file
Click on APP Management -> Package Management -> 4.2 Click on Workspace -> Create Project -> Application Integration -> Start
Synchronize From App Store - Go to Application Integration
Select check boxes of applications to be synced and click confirm. 2.6. Distribute and Deploy app. - Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type.
Click on APP Management- Upload Icon, provide Description. And click on confirm.
After deciding the application to be deployed, find and click on Distribute button on the application row4.3. Now click on Deployment Test.
Select the edge node check box and click confirm
Now click on Deploy button.
Enter APP Name and APP Description click confirm
- Upload Docker images directly from the portal by clicking on Upload App Image.
- docker save -o <path-to-save>/<repo-name>.tar <repo-name>:<tag>
After that you can take tar file from path and upload image.
Or, directly push Docker images to Harbor repo (takes lesser time, preferred). Following command for pushing an image in Harbor:
- cat /etc/docker/daemon.json (execute this command in Edge gallery installed machine, to get an IP)
- docker tag <repo-name>:<tag> <IP>/developer/<repo-name>:<tag>
- docker push <IP>/developer/<repo-name>:<tag>
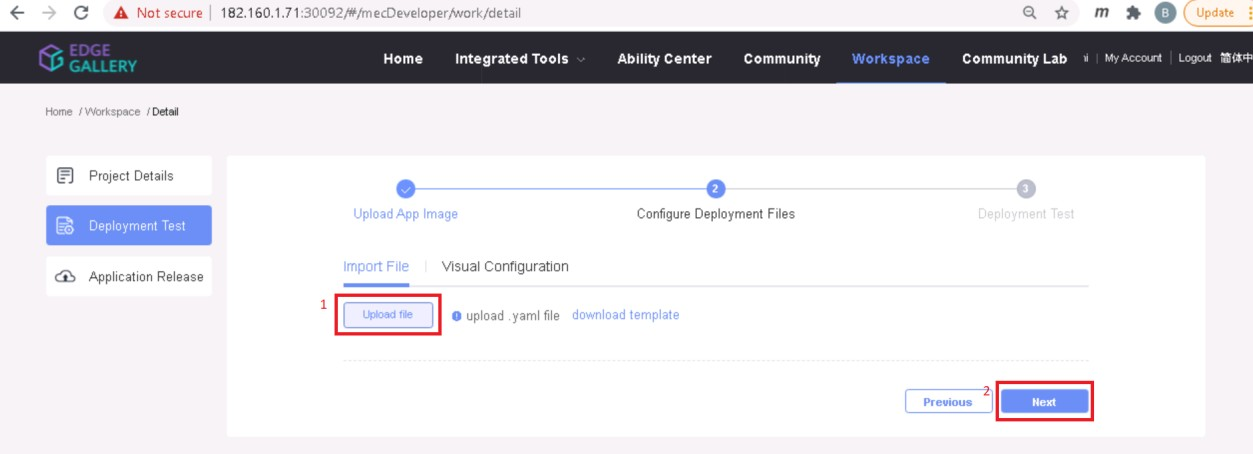
- Click next, upload deployment yaml file now.
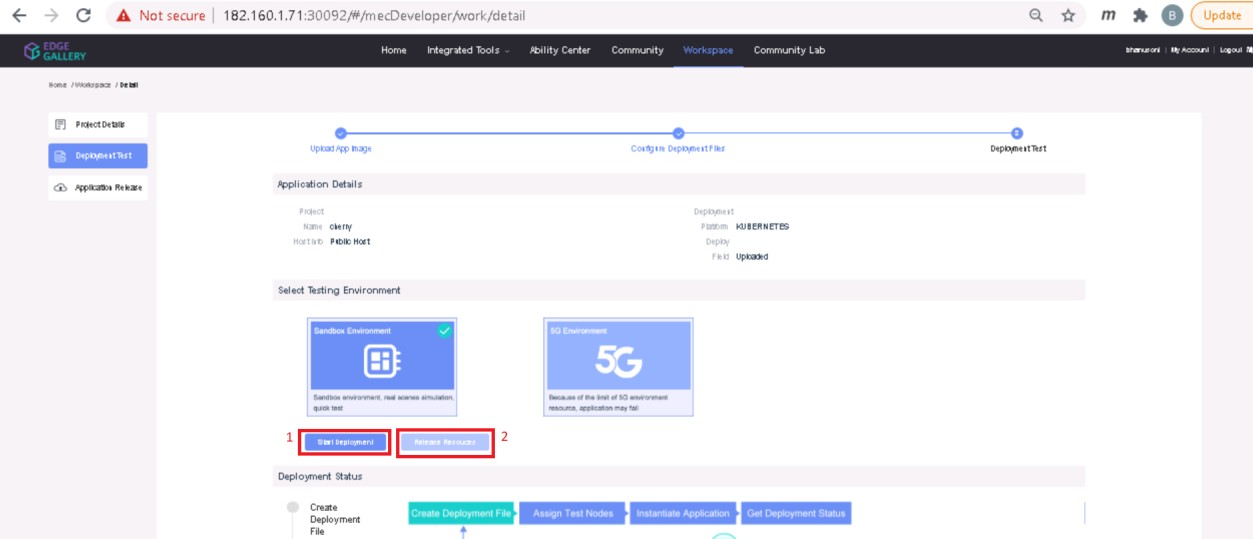
- After config upload, click next and click start deployment
- After Deployment is successful, click on Release Recourses
Note:
- While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of the browser, sign in, come back to the developer portal and re run deployment test
- gitee.com/edgegallery/applications repo provides A lot of applications with their logo, deployment YAML & user guides
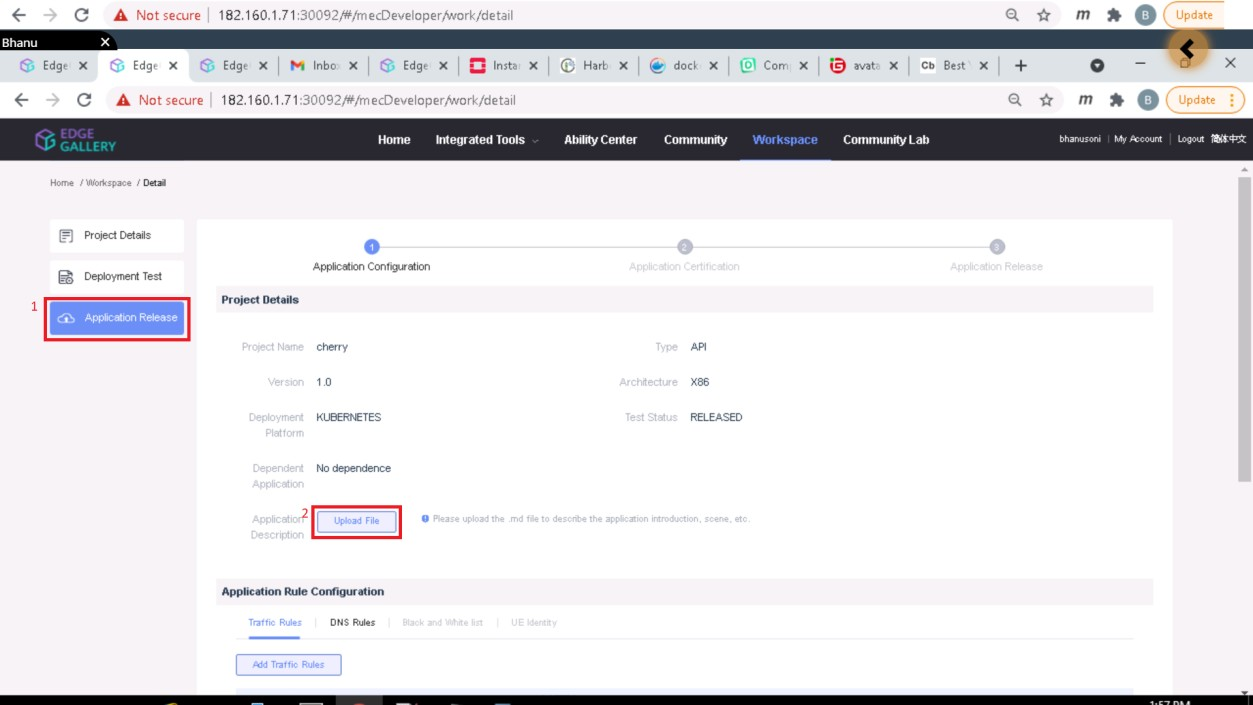
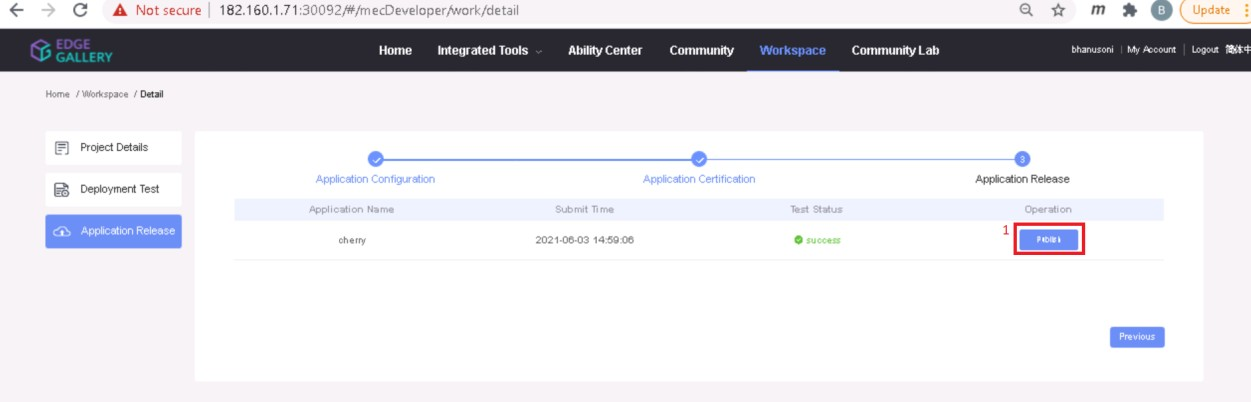
3.4. Now click on Application Release
Upload file for Application Description
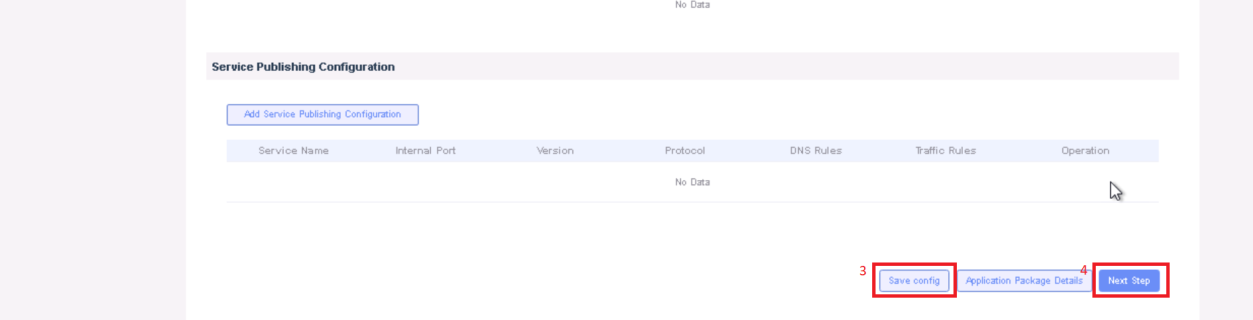
Click save config
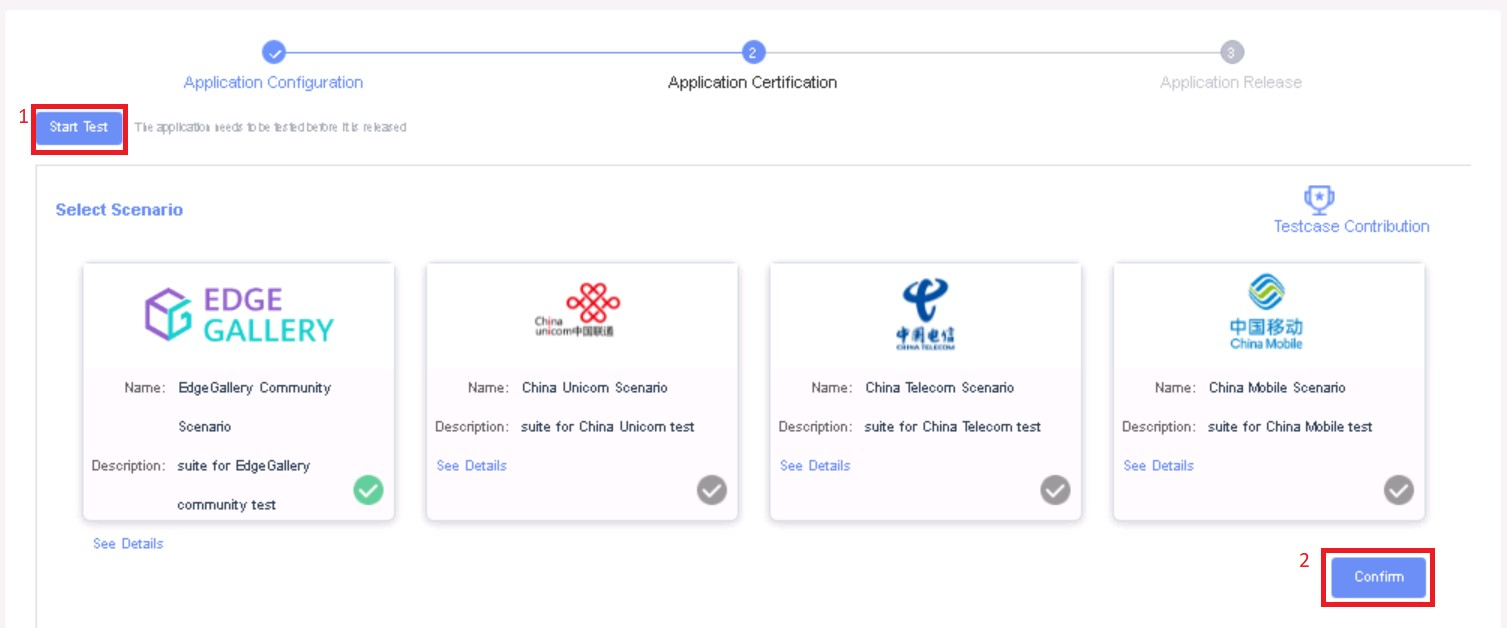
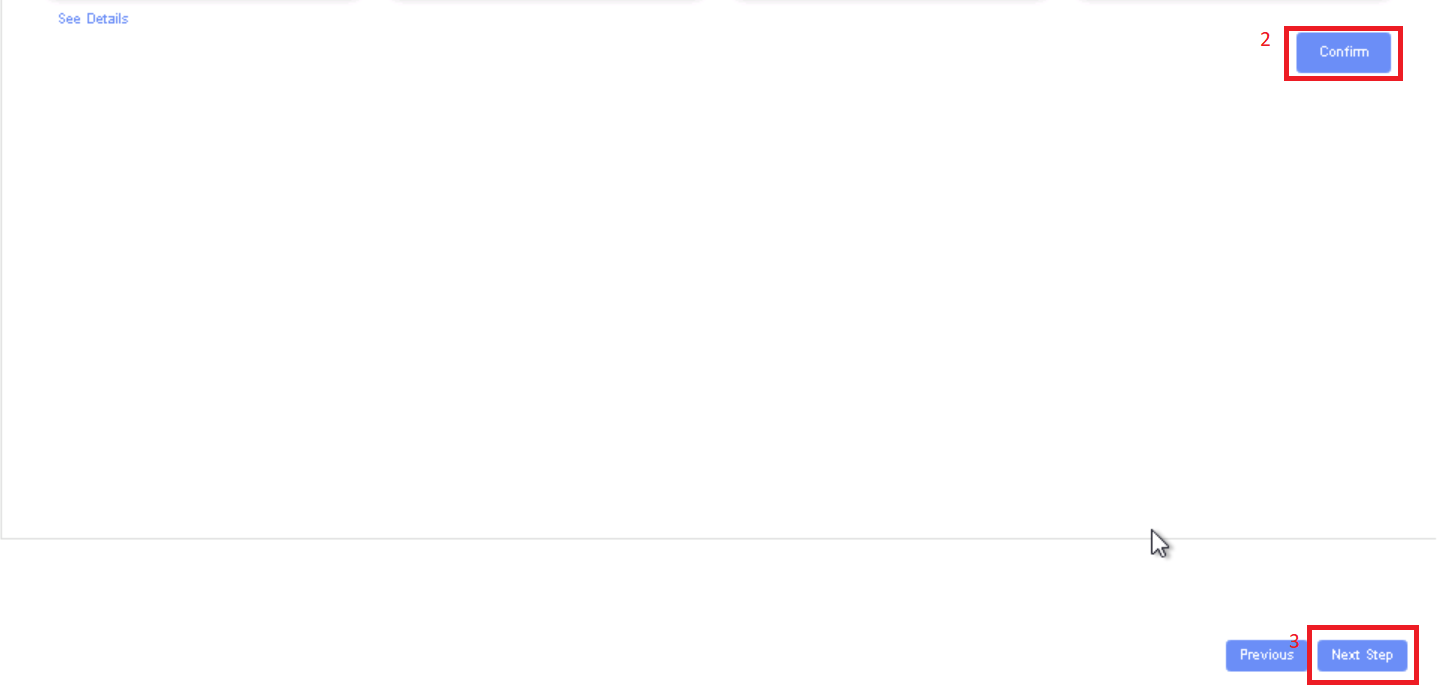
Click Next Step, click Start Test, scroll down to find & click the Start Test button, then confirm. Once the testing is complete click on Next Step
click publish to publish an application to AppStore. Go to https://<IP>:30091 and App Warehouse to confirm that the application is successfully ported.
Application will be deployed on edge.
Developer Guide and Troubleshooting
...