...
Note: For Development environment two nodes is sufficient, where one node plays a dual role of One-Click Deployment Node and MECM Node with other as MEC Host.
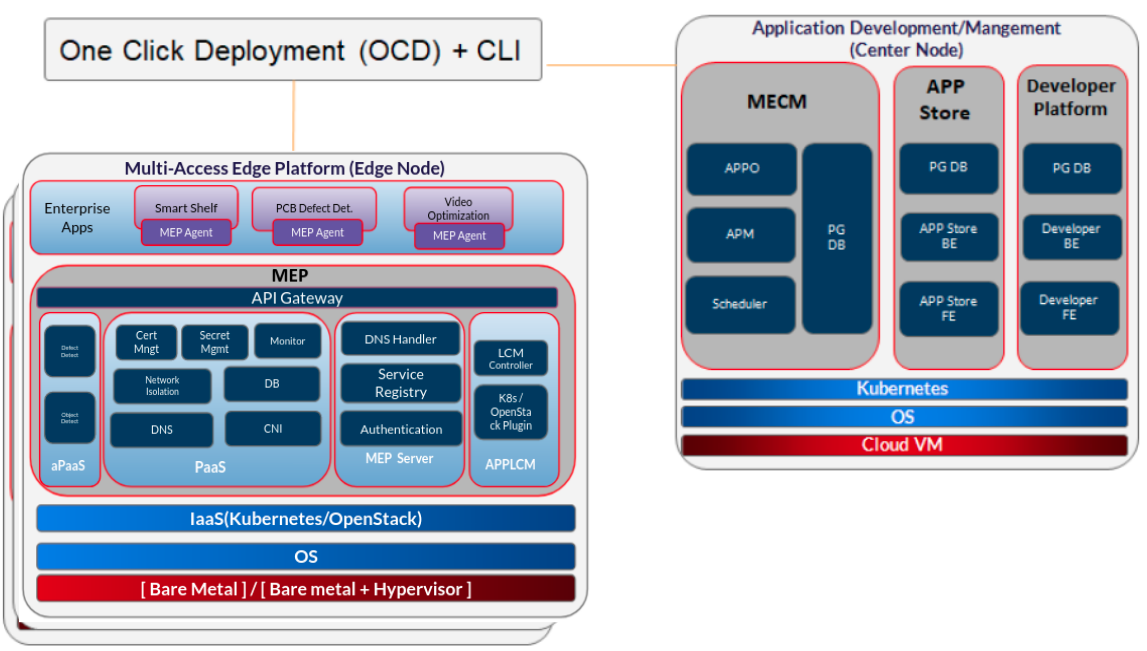
Figure: EALTEdge Deployment Architecture
...
For Virtual Deployment minimum three2 Virtual machines(OCD and Center node can be deploy on same VM or in different VMs), following are the virtual machines and their usage
...
ealt-edge/ocd/infra/playbooks/hosts-aio
ealt-edge/ocd/infra/playbooks/var.yml
For EALT-EDGE stack:
ealt-edge/ocd/infra/playbooks/ealt-inventory.ini
...
Port: 30204
. 1.2. click on Systems ->App Rule -> New Registration
Name: Apprule(any general name)
Name: general name IP: applcm"public ip"
System: k8s Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) Port: 30206
mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) 1.3. click on Systems ->App Store ->New Registration
Port: 31252 Protocol: https App Store Name: appstore(any general name)
Architecture: X86 IP: Appstore public ip
Status: Normal Port: 30099
Port Range: leave as it is Address: Bangalore Appstore Repo: {HarborIP:443}(192.168.1.1:443)
UploadConfig File: upload sandbox env kubeconfig file 1.2 Click on Workspace -> Create Project -> Application Integration -> Start Repo Name: appstore(any general name)
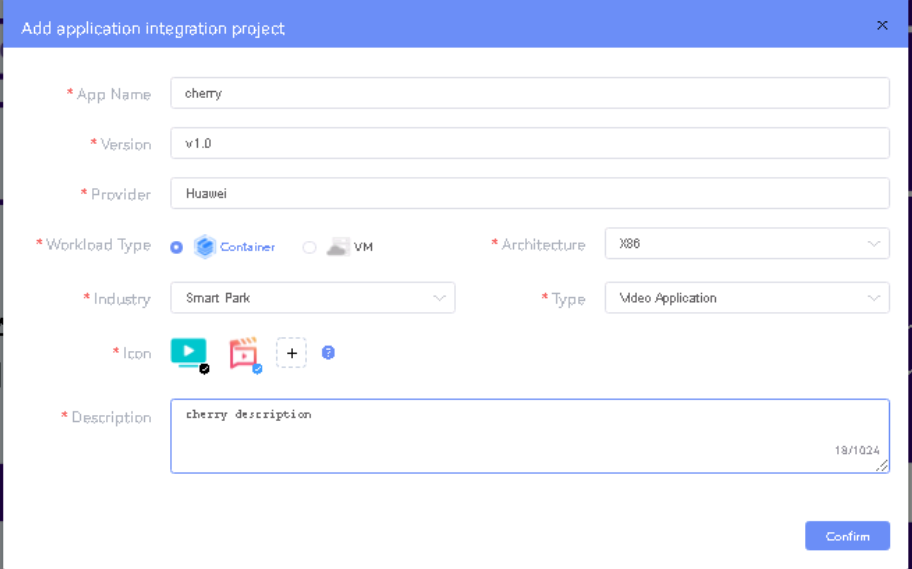
- Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type. Repo Username: admin(harbor user name)
- Upload Icon, provide Description. And click on confirm.
1.3. Now click on Deployment Test. Repo Password: Harbor@edge(harbor password)
- Upload Docker images directly from portal by clicking on Upload App Image Vendor: vendor(any general name)
2. log in to MECM Portal https://ip:30093
2.1. Or, directly push Docker images to Harbor repo (takes lesser time, preferred)Add k8s node:
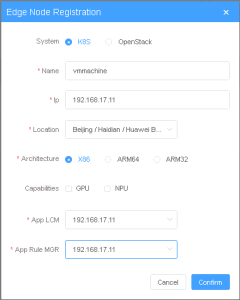
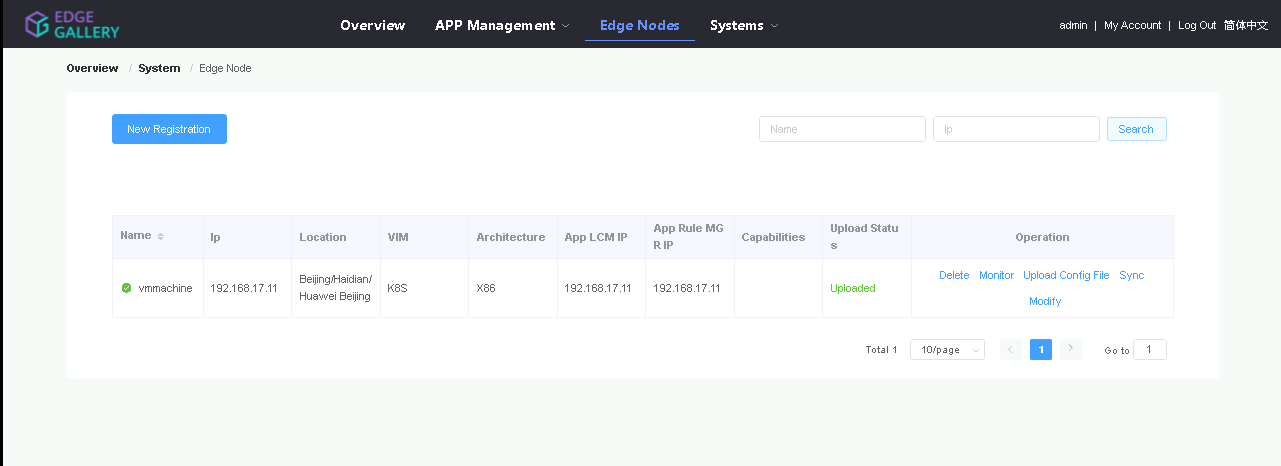
- Click next, upload deployment yaml file now.on Edge Nodes ->New Rgistration
- After config upload, click next and click start deployment System: k8s
- After Deployment is success, click on Release Recourses Note: Name: edge1(any general name)
- While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of browser, sing in, come back to developer portal and re run deployment test IP: edge public IP
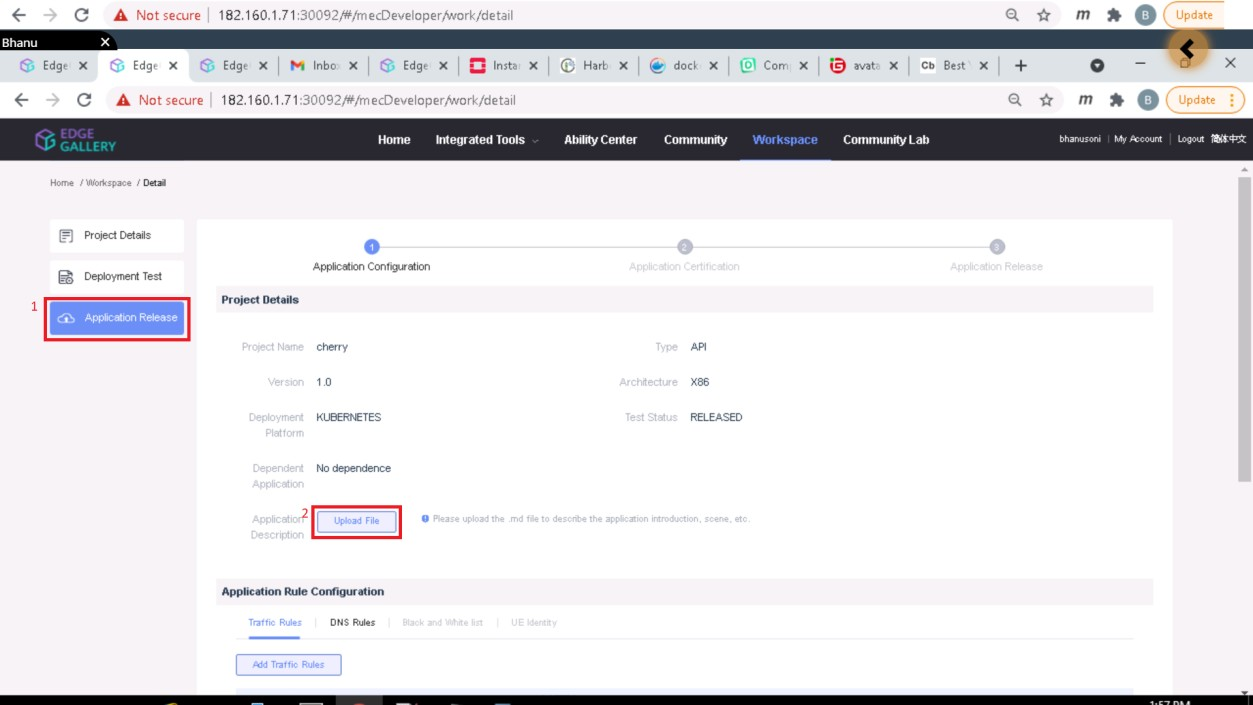
- gitee.com/edgegallery/applications repo provides, A lot of applications with their logo, deployment yaml & user guides 1.4. Now click on Application Release Location: Select from the drop-down
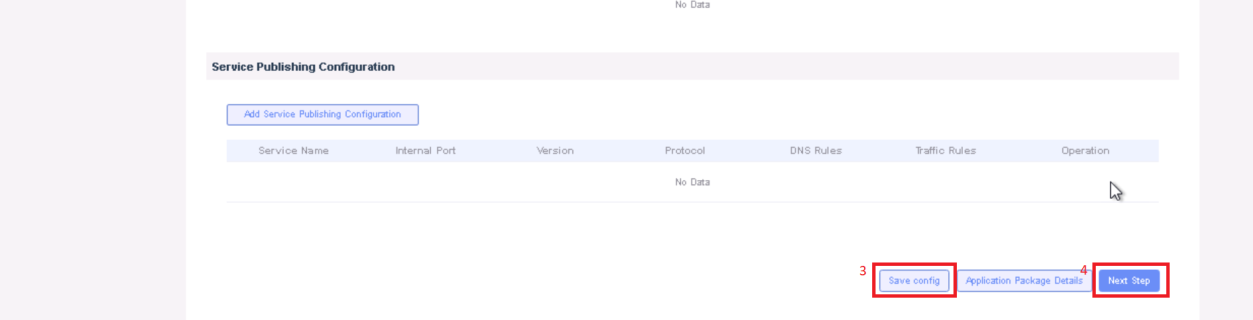
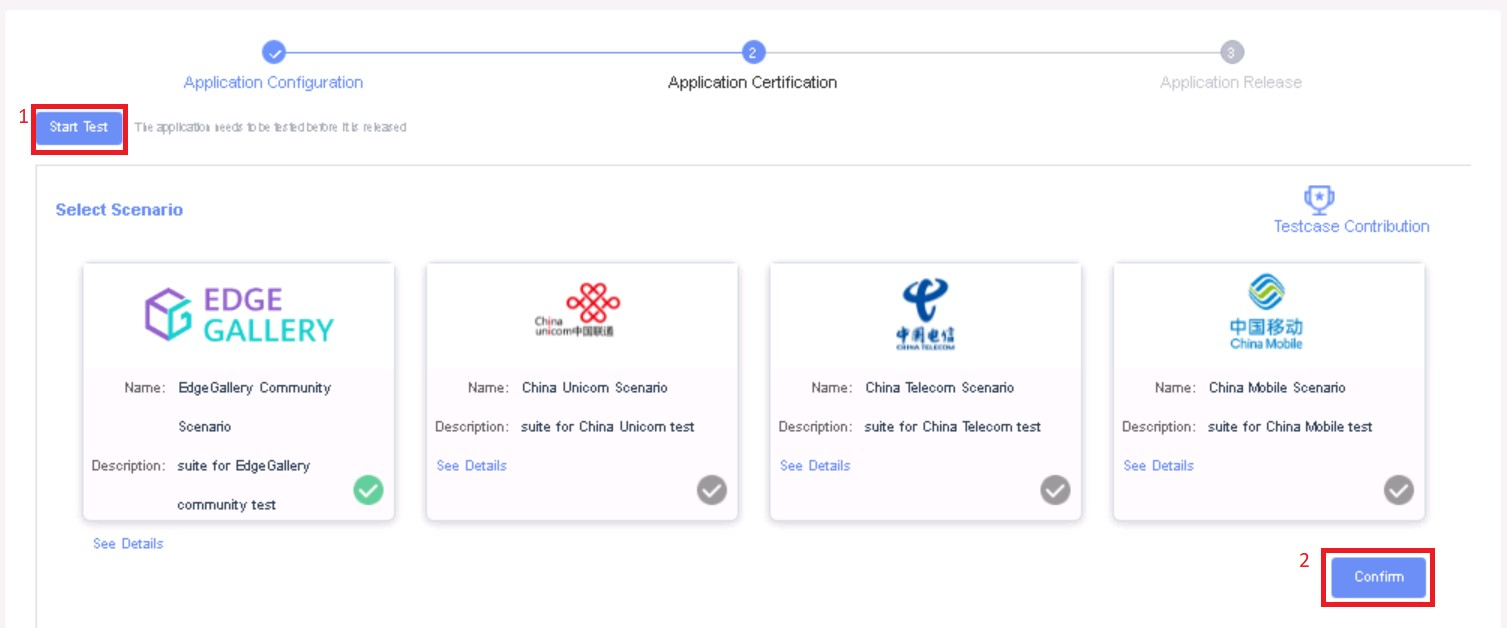
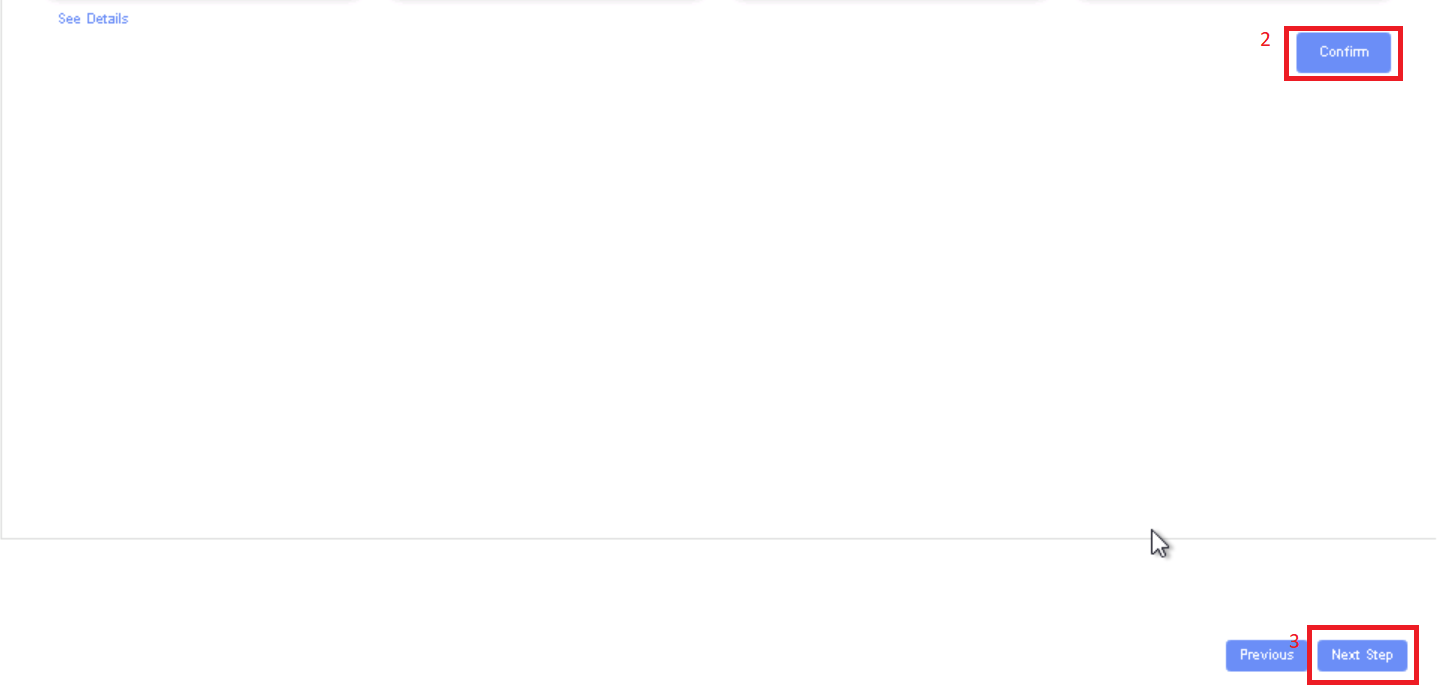
Upload file for Application Description Click save config, click Next Step, click Start Test, scroll down to find & click Start Test button, click Next Step, click publish to publish application to appstore.
2. Login to MECM Portal https://ip:30093
Architecture: x86
Capabilities: select none 2.1 click on Systems -> MEPM -> New Registration
Name: Applcm App LCM: Select edge IP from the drop-down box
IP: applcm “public ip” Port: 31252
App Rule MGR: Select edge IP from the drop-down box
2.2.2. click on Systems -> App Store -> New Registration Download /root/.kube/config file from edge node
App Store Name: appstore(any general name) IP: Appstore public ip And click on Upload config file to upload.
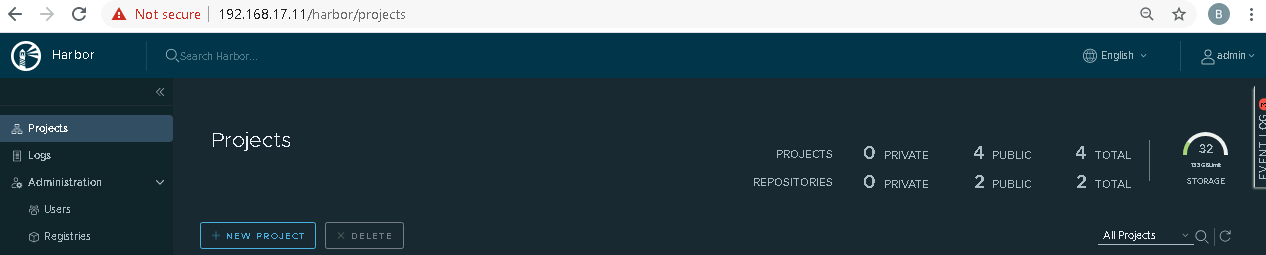
3. log in to harbor Portal https://ip:443
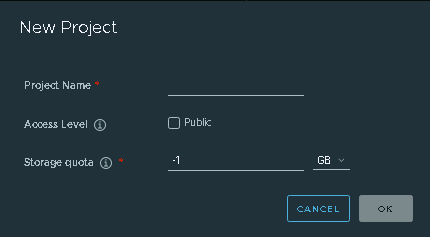
Port: 30099 3.1. Add three new projects
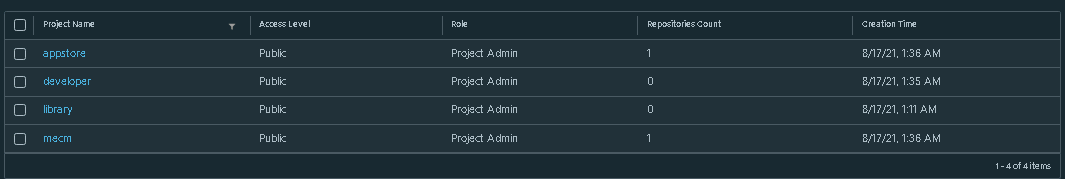
Appstore Repo: {HarborIP:443} 3.2. Those three projects' names are appstore, developer, and mecm. And select access level to the public.
Repo Name: appstore(any general name) 3.3. Final page will look like the below screenshot.
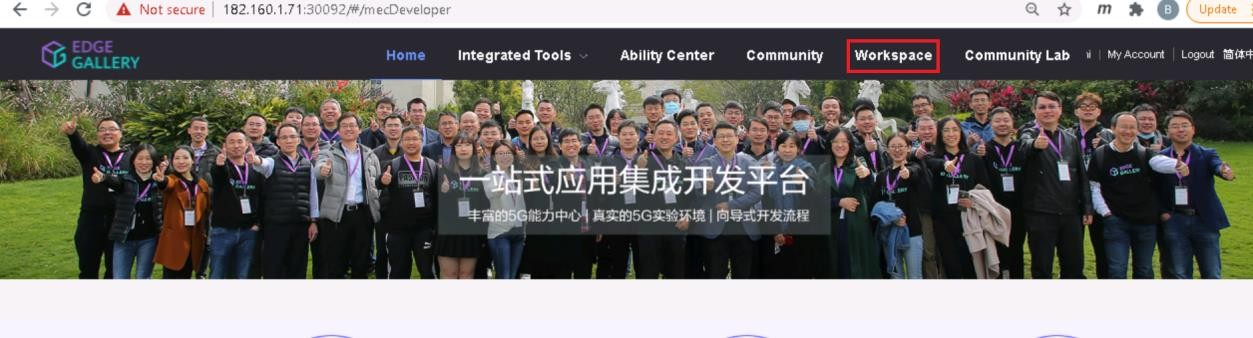
4. log in to Developer Portal https://ip:30092
Repo Username: admin(harbor user name) 4.1. Add sandbox env to deploy application before publishing
Repo Password: (harbor password) Click System ->Host Management ->Add Host
Vendor: vendor(any general name)
2 .3. Add k8s node:
Click on Edge Nodes -> New Registration Name: general name
VM System: k8s
Name: edge1 Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
IP: edge public ip mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
Location: select from drop down Port: 30204
Address Protocol: yantahttps
Coordinates: 116.39,39.90 Architecture: X86
Architecture Status: x86Normal
Capabilities: select none Port Range: leave as it is
MEPM: select applcm node from dropdown
Address: Bangalore
2.4. Download /root/.kube/config file from edge node.
And click on Upload config file to upload.
2.5. Sync applications from AppStore
UploadConfig File: upload sandboxenvkubeconfig file
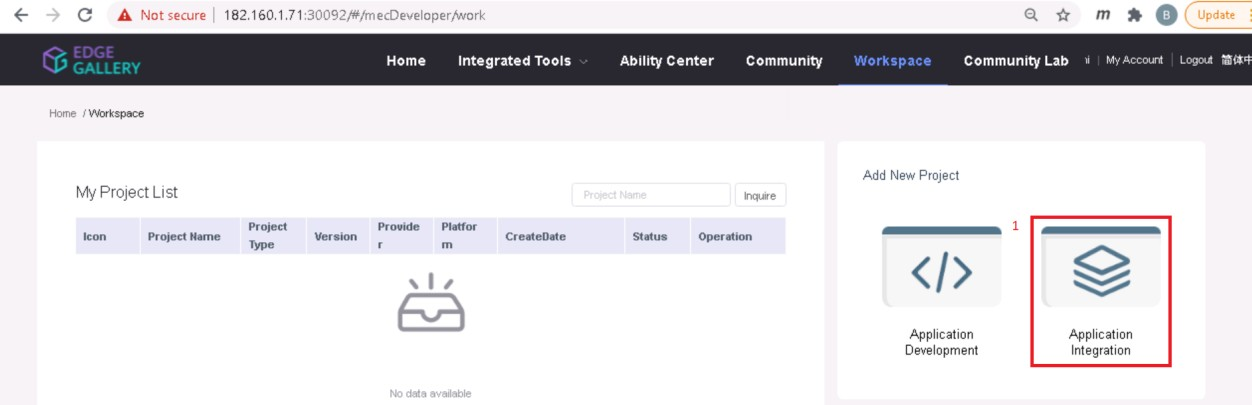
4.2 Click on Workspace -> Create Project -> Application Integration -> Start
- Go to Application Integration
- Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type.
- Upload Icon, provide Description. And click on confirm.
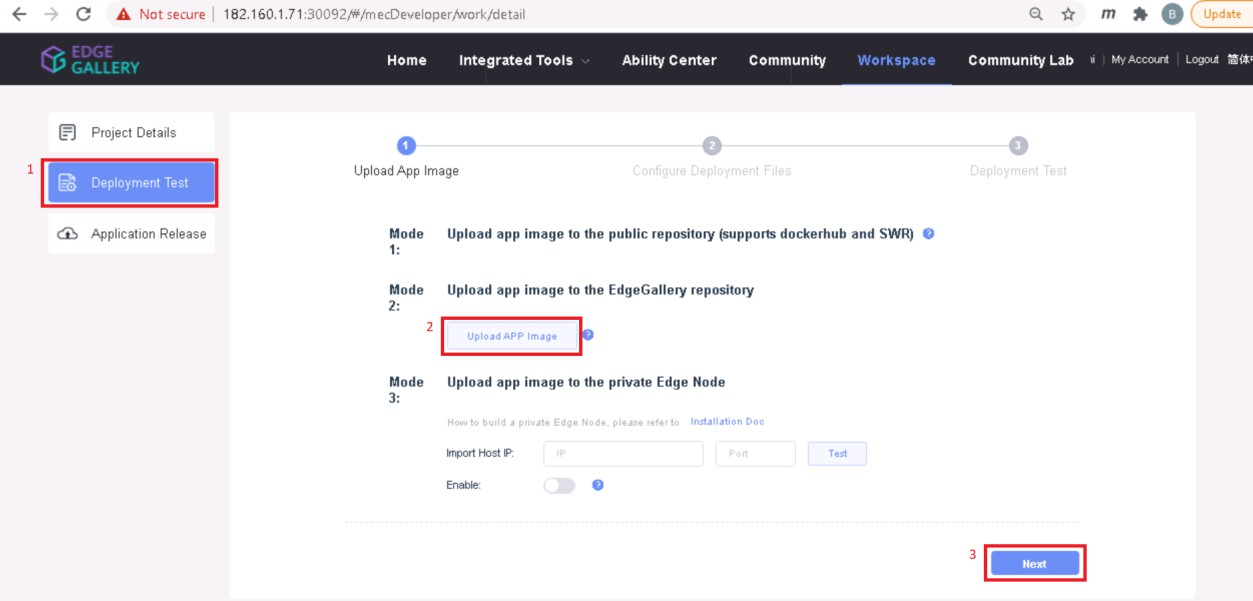
4.3. Now click on Deployment Test.
- Upload Docker images directly from the portal by clicking on Upload App Image.
- docker save -o <path-to-save>/<repo-name>.tar <repo-name>:<tag>
After that you can take tar file from path and upload image.
Or, directly push Docker images to Harbor repo (takes lesser time, preferred). Following command for pushing an image in Harbor:
- cat /etc/docker/daemon.json (execute this command in Edge gallery installed machine, to get an IP)
- docker tag <repo-name>:<tag> <IP>/developer/<repo-name>:<tag>
- docker push <IP>/developer/<repo-name>:<tag>
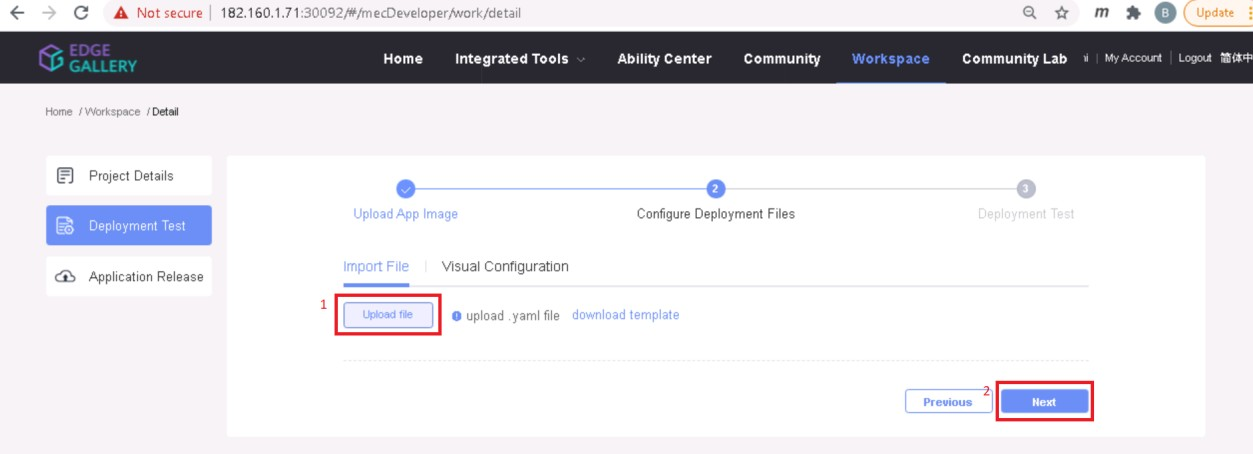
- Click next, upload deployment yaml file now.
Click on APP Management -> Package Management -> Synchronize From App Store
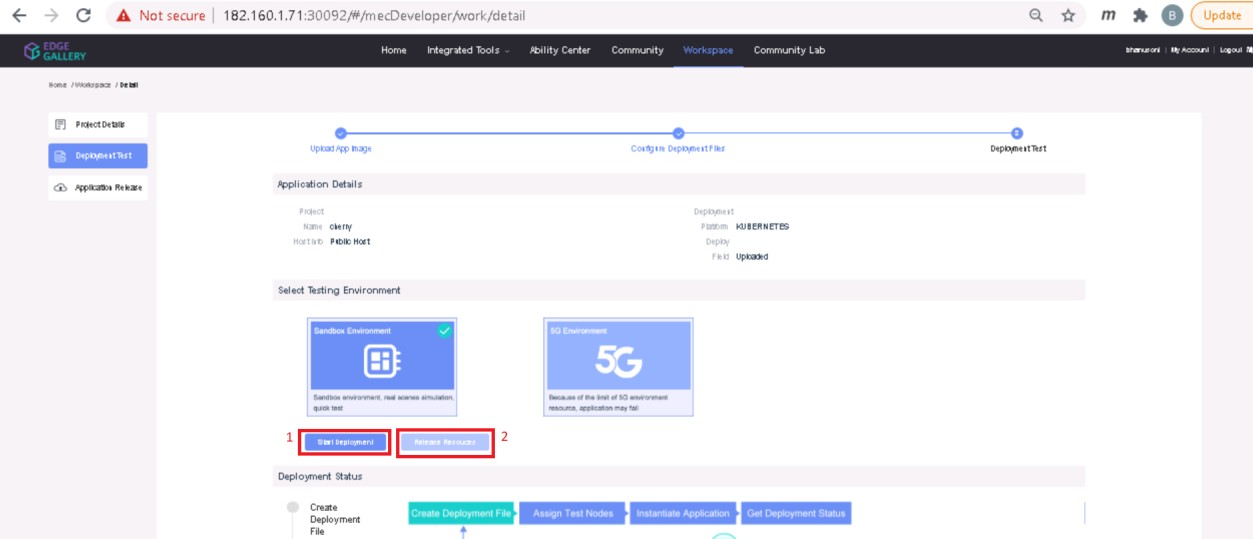
Select check boxes of applications to be synced and click confirm.- After config upload, click next and click start deployment
2.6. Distribute and Deploy app. - After Deployment is successful, click on Release Recourses
Click on APP ManagementNote:
- After deciding the application to be deployed, find and click on Distribute button on the application row.While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of the browser, sign in, come back to the developer portal and re run deployment test
Select the edge node check box and click confirm
- gitee.com/edgegallery/applications repo provides A lot of applications with their logo, deployment YAML & user guides
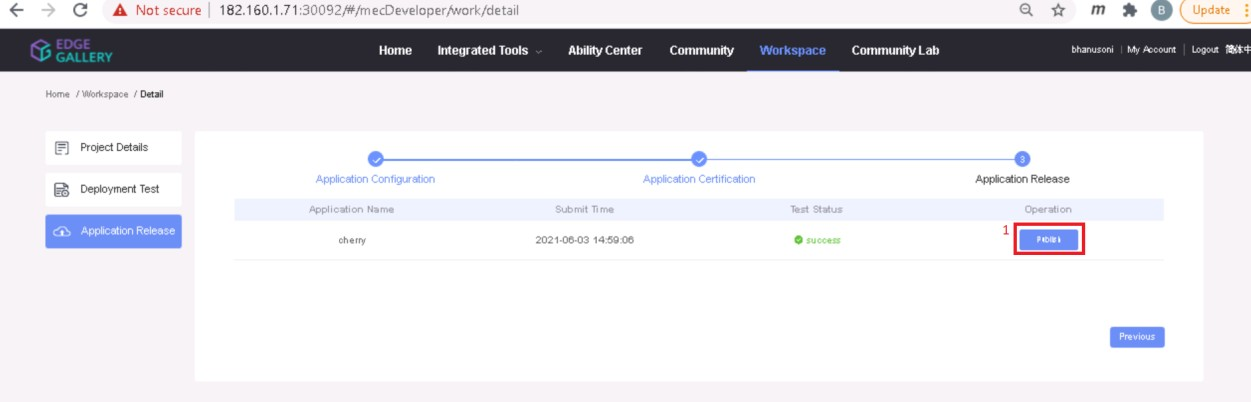
3.4. Now click on Application Release
Now click on Deploy button. Upload file for Application Description
Enter APP Name and APP Description click confirm Click save config
Click Next Step, click Start Test, scroll down to find & click the Start Test button, then confirm. Once the testing is complete click on Next Step
Application will be deployed on edge. click publish to publish an application to AppStore. Go to https://<IP>:30091 and App Warehouse to confirm that the application is successfully ported.
Developer Guide and Troubleshooting
...