...
Note: For Development environment two nodes is sufficient, where one node plays a dual role of One-Click Deployment Node and MECM Node with other as MEC Host.
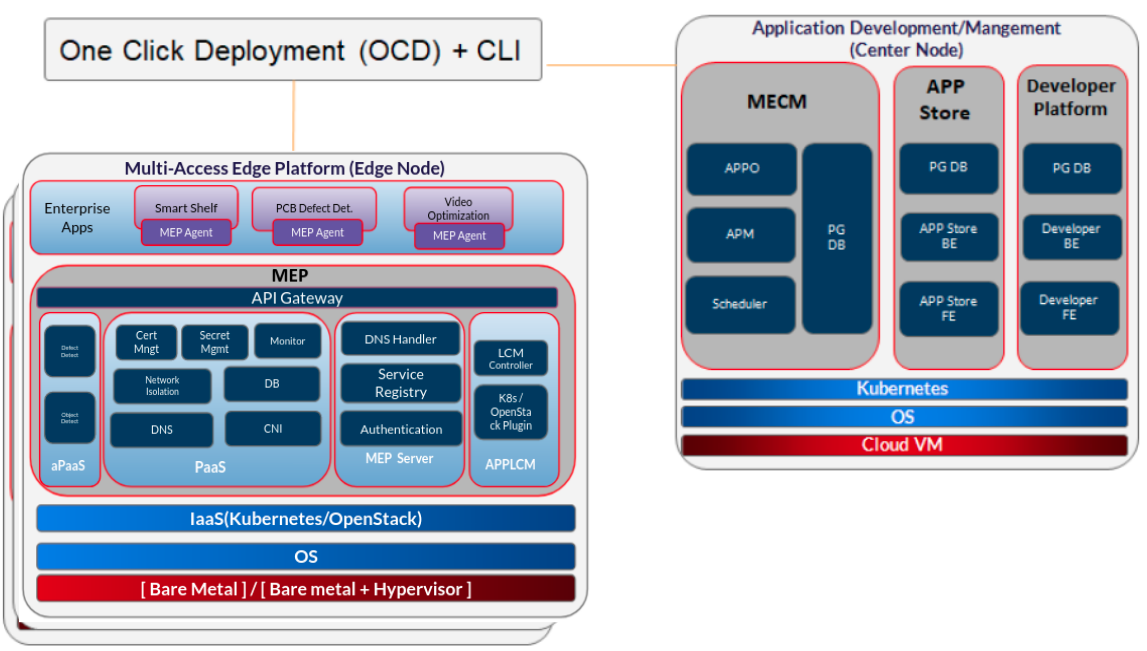
Figure: EALTEdge Deployment Architecture
...
For Virtual Deployment minimum three2 Virtual machines(OCD and Center node can be deploy on same VM or in different VMs), following are the virtual machines and their usage
...
ealt-edge/ocd/infra/playbooks/hosts-aio
ealt-edge/ocd/infra/playbooks/var.yml
For EALT-EDGE stack:
ealt-edge/ocd/infra/playbooks/ealt-inventory.ini
...
Port: 30204
1.2. click on Systems ->App Rule -> New Registration
...
Repo Password: Harbor12345Harbor@edge(harbor password)
Vendor: vendor(any general name)
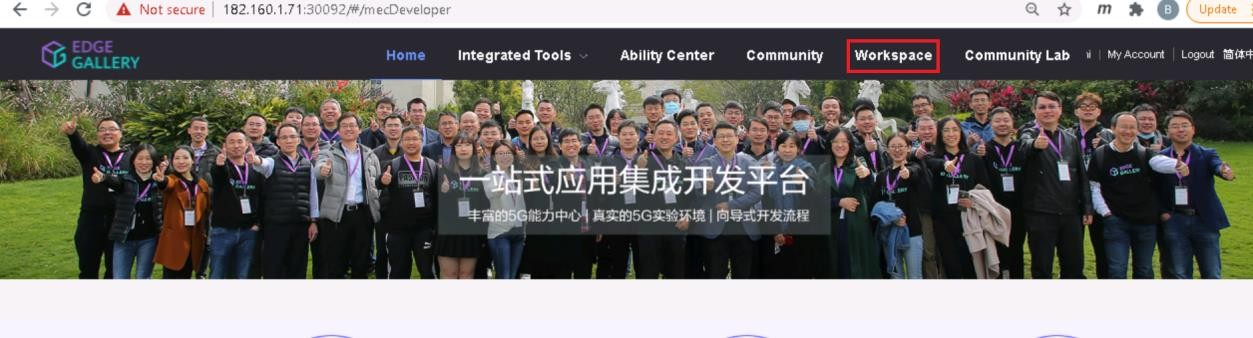
2. Login to Developer Portal 2. log in to MECM Portal https://ip:3009230093
2.1. Add sandbox env to deploy application before publish Add k8s node:
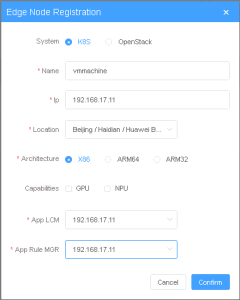
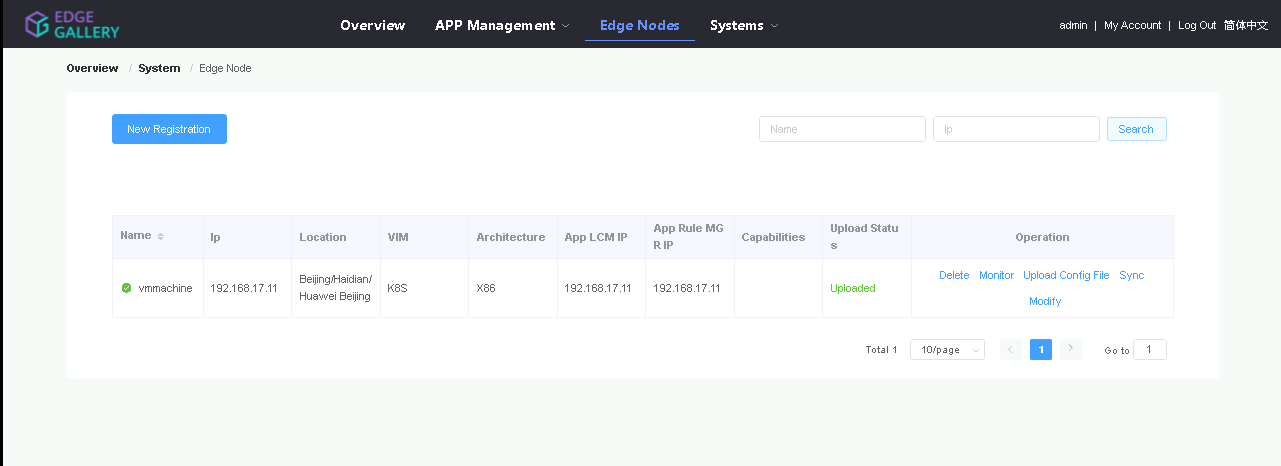
Click on Edge Nodes ->New Rgistration
Click System ->Host Management ->Add Host System: k8s
. Name: edge1(any general name)
System: k8s Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) IP: edge public IP
mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env) Location: Select from the drop-down
Port: 31252 Architecture: x86
Protocol: https Architecture: X86 Capabilities: select none
Status: Normal Port Range: leave as it is App LCM: Select edge IP from the drop-down box
Address: Bangalore App Rule MGR: Select edge IP from the drop-down box
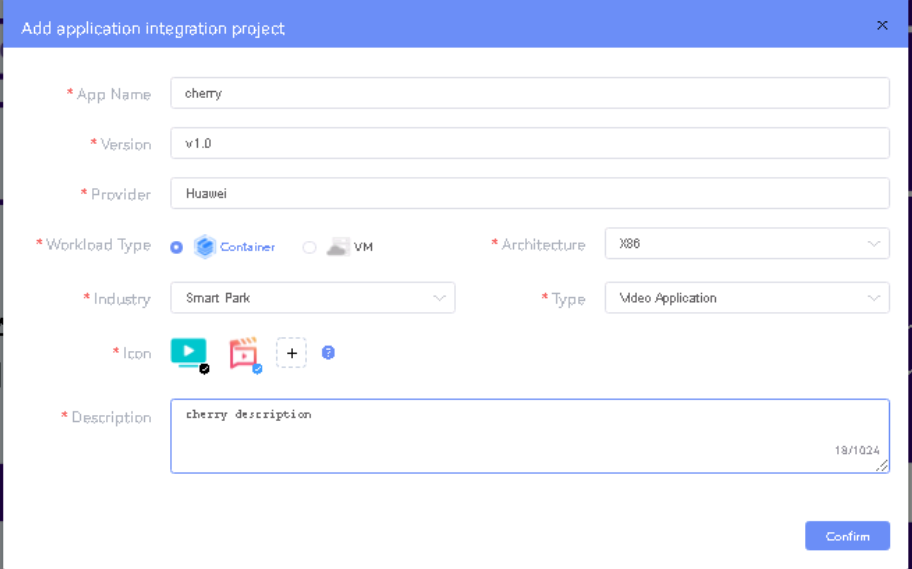
UploadConfig File: upload sandboxenvkubeconfig file 2.2.2 Click on Workspace -> Create Project -> Application Integration -> Start
- Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type.
Download /root/.kube/config file from edge node
- Upload Icon, provide Description. And click on confirm.
on Upload config file to upload.
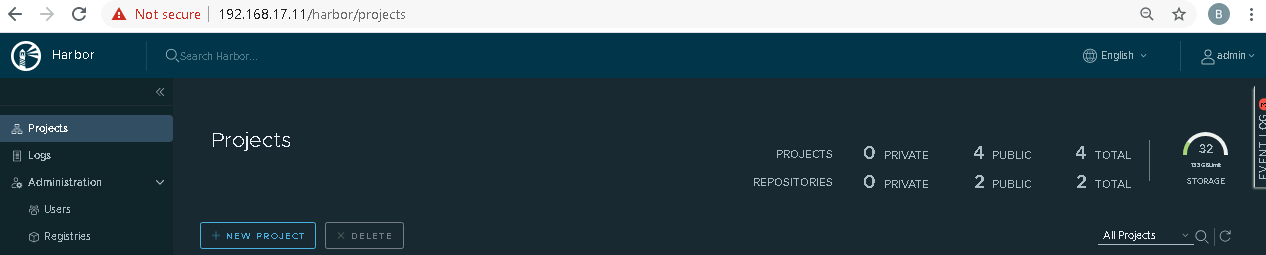
3. log in to harbor Portal https://ip:443
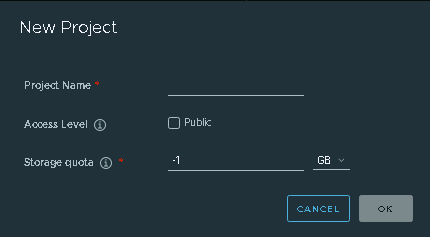
3.1. Add three new projects
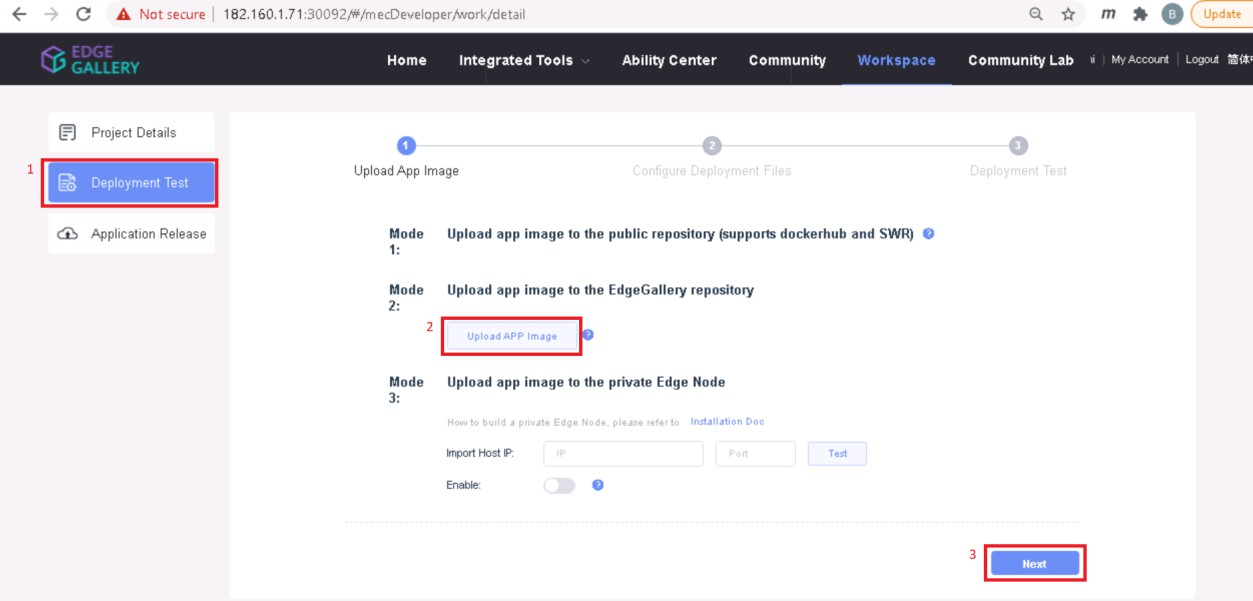
1.3. Now click on Deployment Test.
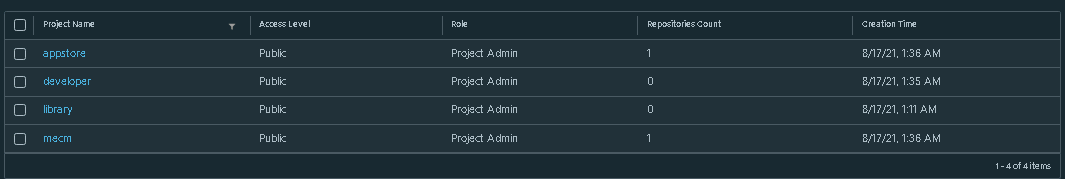
3.2. Those three projects' names are appstore, developer, and mecm. And select access level to the public.
- Upload Docker images directly from portal by clicking on Upload App Image
3.3. Final page will look like the below screenshot.
Or, directly push Docker images to Harbor repo (takes lesser time, preferred) 4. log in to Developer Portal https://ip:30092
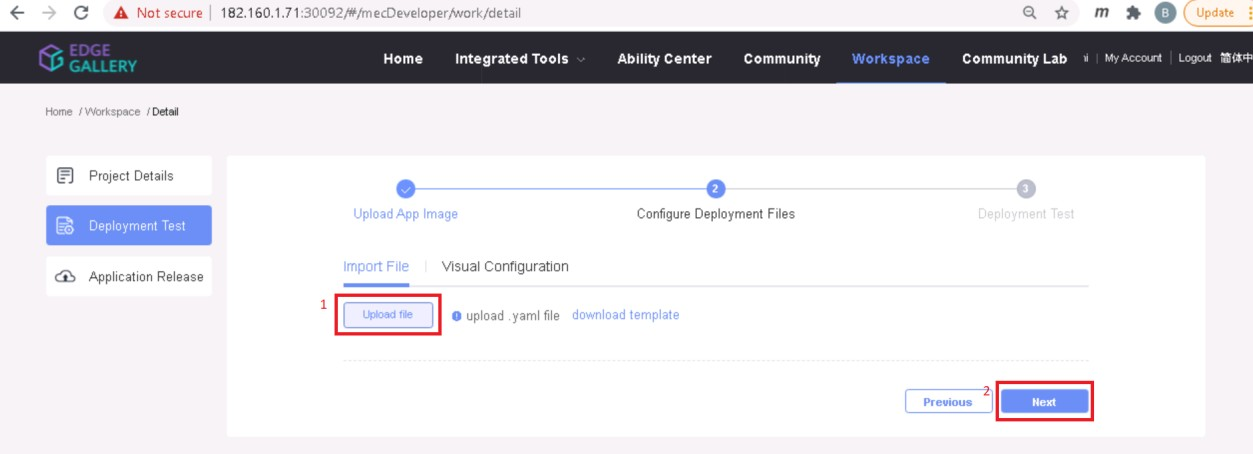
- Click next, upload deployment yaml file now. 4.1. Add sandbox env to deploy application before publishing
- After config upload, click next Click System ->Host Management ->Add Host
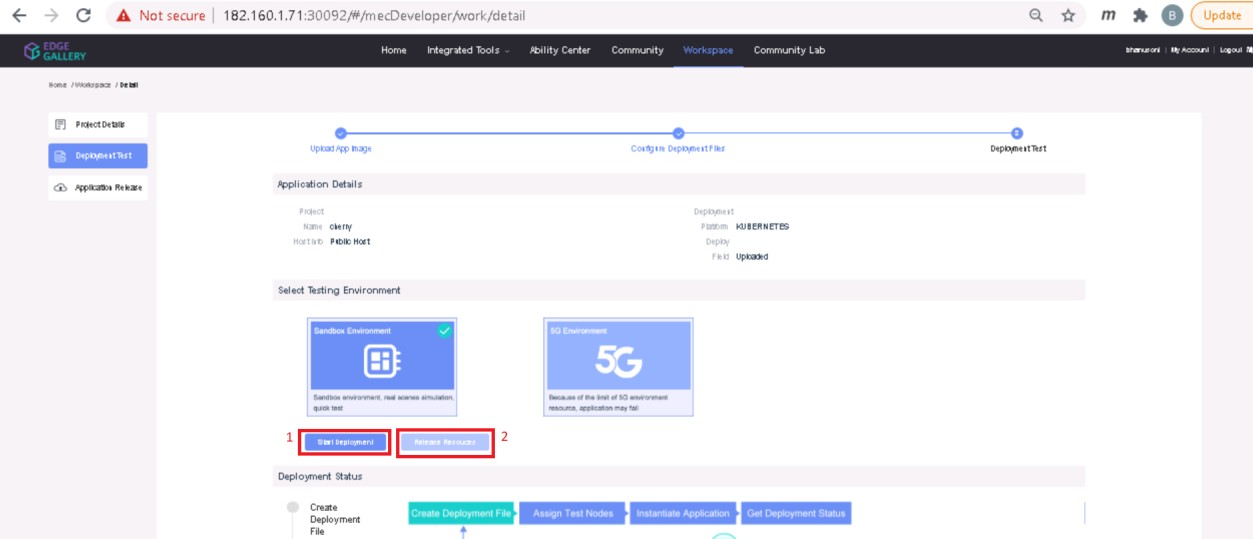
and click start deployment - . After Deployment is success, click on Release Recourses
Note Name: general name
System: k8s
- While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of browser, sing in, come back to developer portal and re run deployment test Lcmip: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
- gitee.com/edgegallery/applications repo provides, A lot of applications with their logo, deployment yaml mecHost: sandbox ip(for testing purpose can provide edge ip, if no sandbox env)
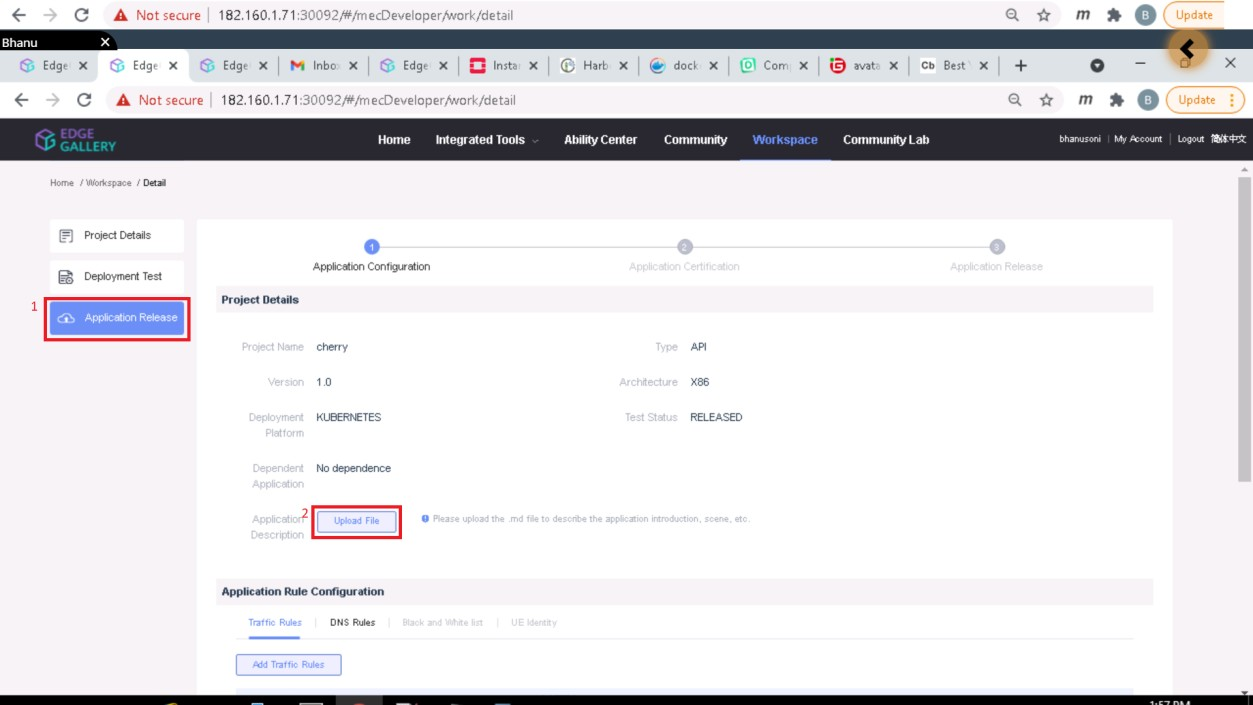
Port: 30204 & user guides 1.4. Now click on Application Release
Upload file for Application Description Protocol: https
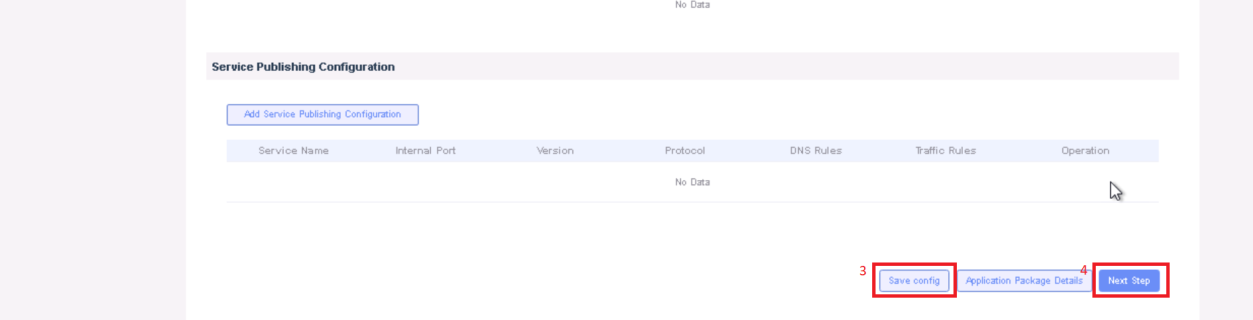
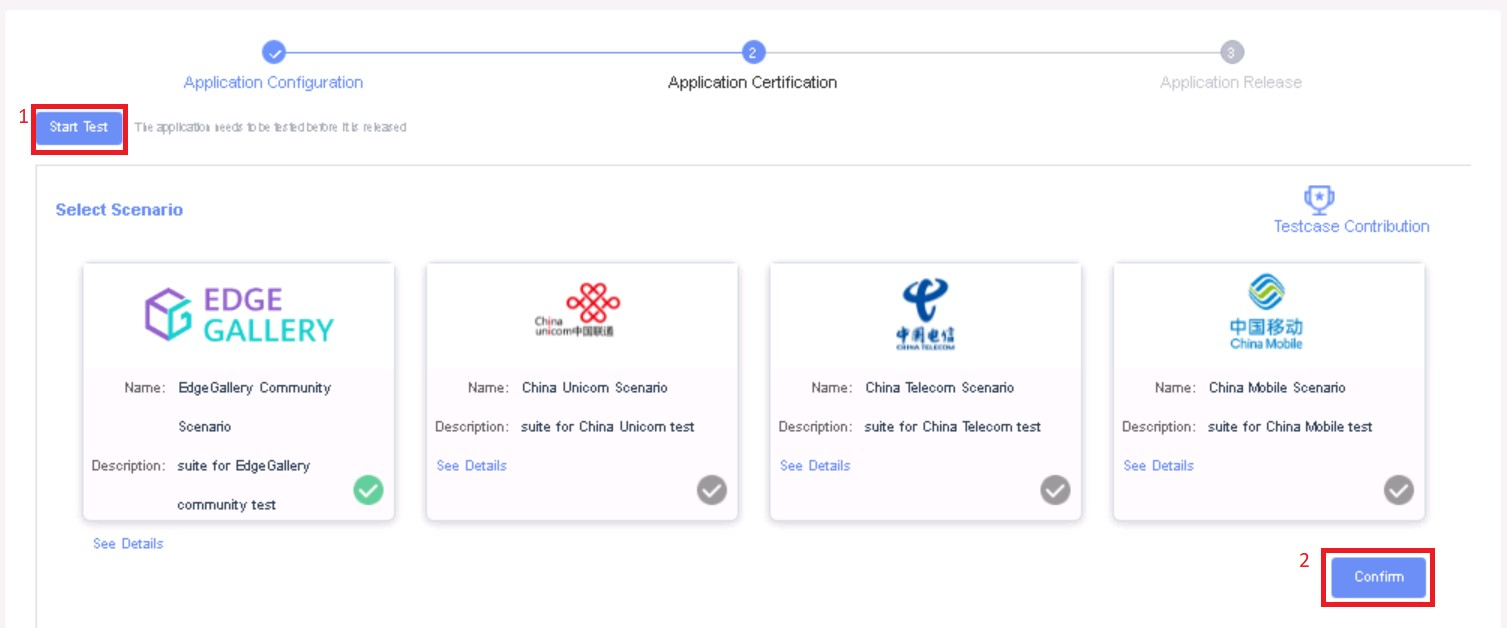
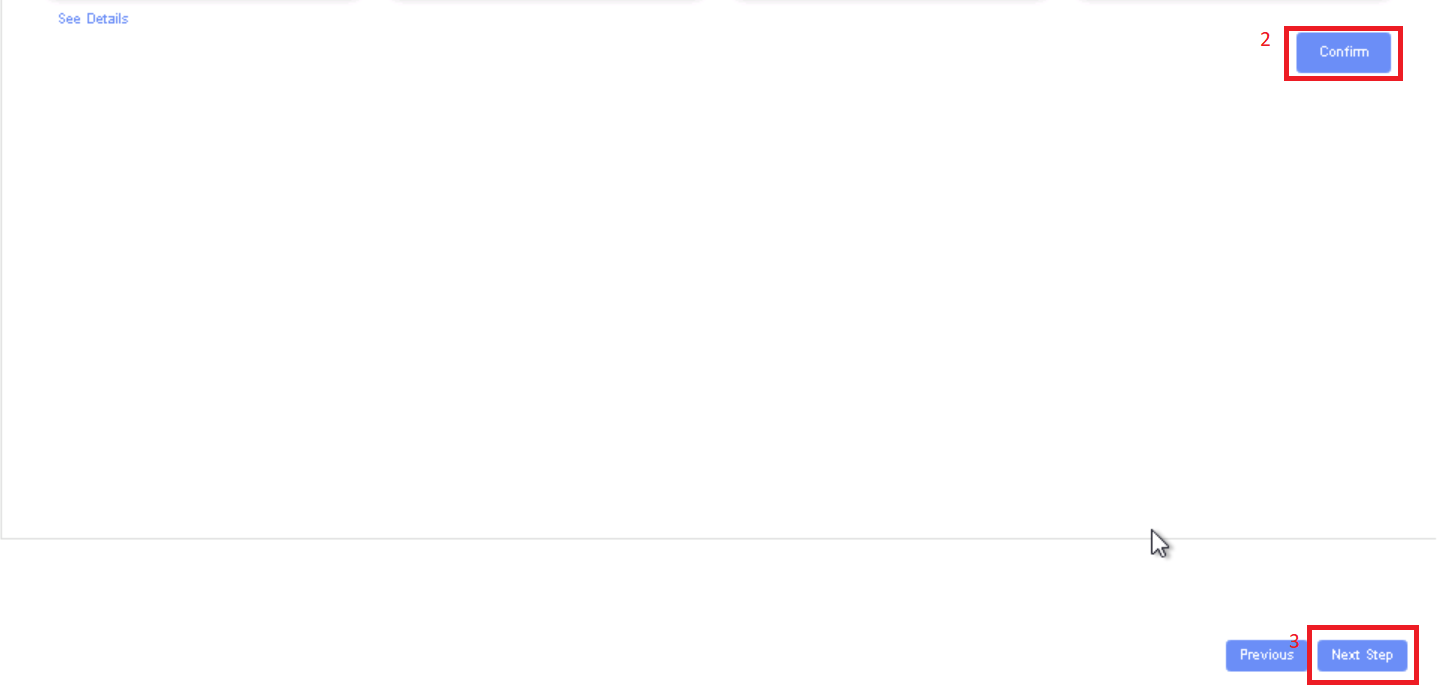
Click save config, click Next Step, click Start Test, scroll down to find & click Start Test button, click Next Step, click publish to publish application to appstore. Architecture: X86
Status: Normal2. Login to MECM Portal https://ip:30093
2.1 click on Systems -> MEPM -> New Registration Name: Applcm Port Range: leave as it is
IP: applcm “public ip” Address: Bangalore
Port: 31252 UploadConfig File: upload sandboxenvkubeconfig file
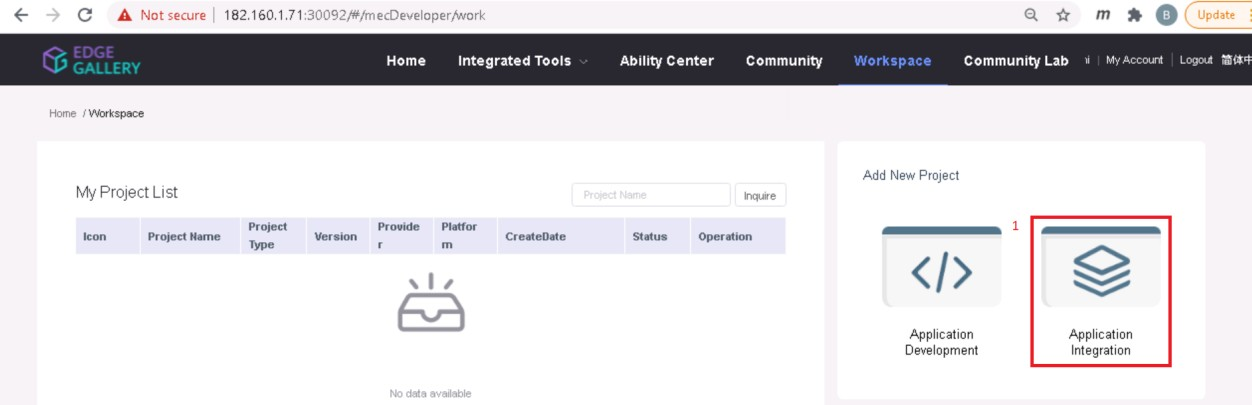
24.2.2 click on Systems -> App Store -> New RegistrationClick on Workspace -> Create Project -> Application Integration -> Start
App Store Name: appstore(any general name)- Go to Application Integration
IP: Appstore public ip- Provide App Name, Version, Provider, Workload Type, Architecture, Industry, Type.
Port: 30099- Upload Icon, provide Description. And click on confirm.
Appstore Repo: {HarborIP:443}4.3. Now click on Deployment Test.
Repo Name: appstore(any general name)- Upload Docker images directly from the portal by clicking on Upload App Image.
- docker save -o <path-to-save>/<repo-name>.tar <repo-name>:<tag>
Repo Username: admin(harbor user name) After that you can take tar file from path and upload image.
Repo Password: (harbor password)
Vendor: vendor(any general name)
2.3. Add k8s node:
Click on Edge Nodes -> New Registration
VM: k8s
Name: edge1
IP: edge public ip
Location: select from drop down
Address: yanta
Coordinates: 116.39,39.90
Architecture: x86
Capabilities: select none
MEPM: select applcm node from dropdown
2.4. Download /root/.kube/config file from edge node.
And click on Upload config file to upload.
2.5. Sync applications from AppStore
Click on APP Management -> Package Management -> Synchronize From App Store
Select check boxes of applications to be synced and click confirm.
2.6. Distribute and Deploy app.
Click on APP Management
Or, directly push Docker images to Harbor repo (takes lesser time, preferred). Following command for pushing an image in Harbor:
- cat /etc/docker/daemon.json (execute this command in Edge gallery installed machine, to get an IP)
- docker tag <repo-name>:<tag> <IP>/developer/<repo-name>:<tag>
- docker push <IP>/developer/<repo-name>:<tag>
- Click next, upload deployment yaml file now.
- After config upload, click next and click start deployment
- After Deployment is successful, click on Release Recourses
Note:
- While Deployment test if any error happens, open ATP portal (https://ip:30094) in another tab of the browser, sign in, come back to the developer portal and re run deployment test After deciding the application to be deployed, find and click on Distribute button on the application row.
Select the edge node check box and click confirm
- gitee.com/edgegallery/applications repo provides A lot of applications with their logo, deployment YAML & user guides
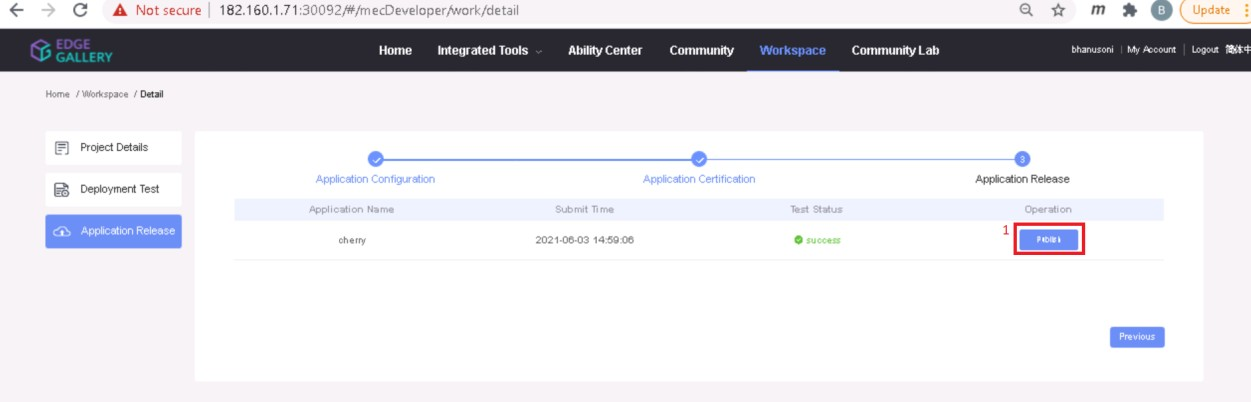
3.4. Now click on Application Release
Now click on Deploy button. Upload file for Application Description
Enter APP Name and APP Description click confirm Click save config
Click Next Step, click Start Test, scroll down to find & click the Start Test button, then confirm. Once the testing is complete click on Next Step
Application will be deployed on edge. click publish to publish an application to AppStore. Go to https://<IP>:30091 and App Warehouse to confirm that the application is successfully ported.
Developer Guide and Troubleshooting
...