1. Overview
The Blueprint Validation User Interface (Bluval UI) provides a user-friendly way for displaying blueprints validation test results. Based on these results, the status of a blueprint can be determined (mature, incubation state, etc.).
It is a web application based on ONAP portal SDK, version 2.4.0 (Casablanca). It consists of the front-end and back-end parts. The front-end part is based on HTML, CSS, and AngularJS technologies. The back-end part is based on Spring MVC and Apache Tomcat technologies.
2. Bluval UI overview
The Bluval UI can be reached in the following address:
The login page is displayed in Figure 1.
Figure 1. Bluval UI login page
The user must apply for an appropriate account creation. Details about the user account creation can be found in subsection 12.1.
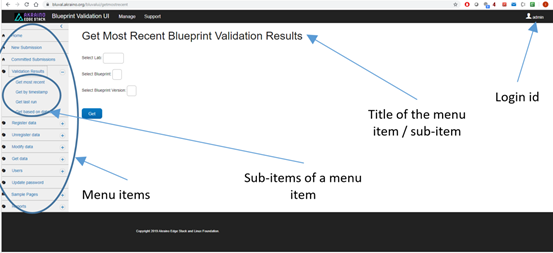
When a user logs in, a redirection is performed towards the landing page displayed in Figure 2.
Figure 2. Bluval UI landing page
The general format of a Bluval UI page is the following:
- Display of the menu items. This is depicted in the left side of a page, as shown in Figure 2.
- Display of the selected menu sub-items. This is depicted under the selected menu, as shown in Figure 2.
- Display of the title of the selected menu item / sub-item. This is shown in the upper part of a page, as is illustrated in Figure 2.
- Display of the user’s login id. This is shown in the upper right part the page, as is illustrated in Figure 2.
The logout process is supported by clicking on the login id and then on log out button.